Neueste Anleitung werden Bilder als Hintergrund HTML CSS erstellt
Das ästhetische Design einer Website beeinflusst, wie die Nutzer/innen mit ihr interagieren. Websites können durch die Verwendung hochwertiger Bilder ansprechender und attraktiver werden. Um Bilder angemessen einzubinden, ist jedoch ein tiefes Verständnis der Programmiersysteme erforderlich, vor allem wenn sie als Hintergrundinformationen verwendet werden. Wenn man zum Beispiel weiß, wie man ein Bild als Hintergrund in HTML einfügt, kann man eine langweilige Webseite ansprechender gestalten. Andererseits kann das Wissen, wie man ein Hintergrundbild in HTML erstellt, zu fantasievolleren Optionen führen. In diesem Abschnitt werden die grundlegenden Schritte zur Erstellung eines Hintergrundbildes in HTML erläutert, so dass es einfacher wird, mit grundlegendem HTML- und CSS-Code fotografische Hintergründe in Webseiten einzufügen.
Teil 1. Warum du lernen solltest, wie man ein Hintergrundbild in HTML erstellt
Für Webentwickler/innen ist es wichtig zu wissen, wie man ein Hintergrundbild für die Startseite einer Website erstellt. Sie sind wichtig für die Webentwicklung, da sie dazu beitragen, die Attraktivität und den Wiedererkennungswert einer Website zu steigern, die Benutzerfreundlichkeit einer Website zu erhöhen und dadurch eine positive Wahrnehmung der Marke oder des Inhalts zu hinterlassen, Flexibilität und Einzigartigkeit im Design zu bieten, wichtige Punkte hervorzuheben und Schlüsselelemente durch die Schaffung von Schwerpunkten zu unterstützen, und je nach Thema und Absicht zu personalisieren. Wenn wir wissen, wie man ein Hintergrundbild für eine Website erstellt, können wir die Menschen ansprechen und ihr gesamtes Website-Erlebnis visuell verbessern.
Teil 2. Wie man Hintergrundbilder in CSS verwendet
Hintergrundbilder in CSS können deinen Webseiten visuellen Stil und Individualität verleihen. Mit ein paar Zeilen Code kannst du einen individuellen Hintergrund erstellen, der zum Design deiner Website passt. In diesem Abschnitt führen wir dich eingehend durch die einzelnen Schritte der Verwendung von Hintergrundbildern in CSS.
1. Ein neues HTML-Dokument beginnen
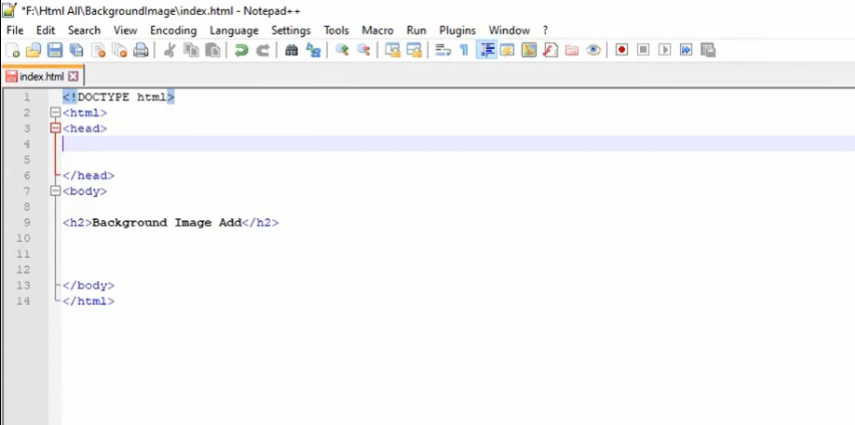
Zuerst öffnest du ein neues HTML-Dokument. Es wird den Inhalt deiner Seite enthalten. Füge sowohl den Anfangs- als auch den Schlusstag ein. Idealerweise sollten die Komponenten head und body hinzugefügt werden. Der Kopf enthält seitenbezogene Informationen, während der Körper den sichtbaren Inhalt enthält.

2. Style Code im Kopfbereich einfügen
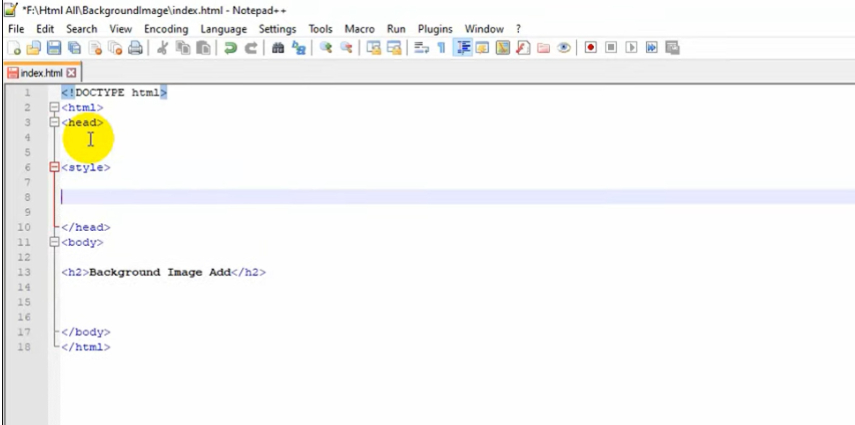
Füge deinen Style-Code in den Head-Bereich ein. Hier geben wir die CSS-Styling-Anweisungen für die Formatierung der Seite ein. Der style-Tag enthält das gesamte CSS.

3. Typ Stelle Weiter
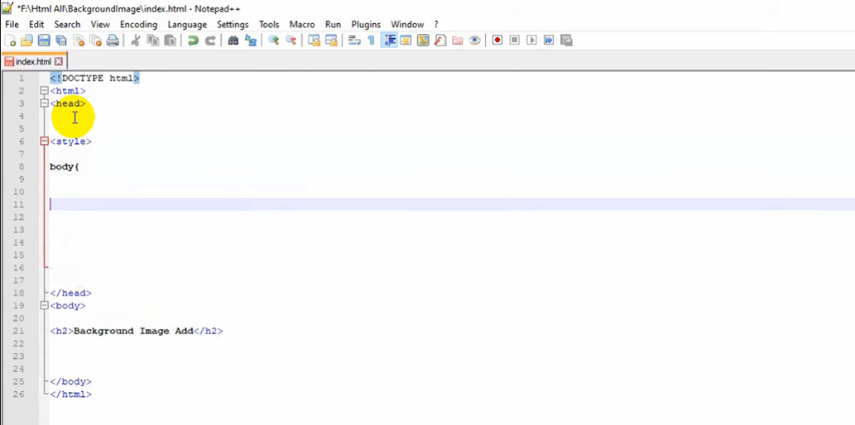
Um ein Hintergrundbild hinzuzufügen, müssen wir zuerst ein Element auswählen, auf das es angewendet werden soll. Beginne mit der Eingabe von body, um das Element body auszuwählen. Nach der öffnenden Klammer drückst du die Eingabetaste, um zur folgenden Zeile zu gelangen

4. Konstruiere den Bildcode
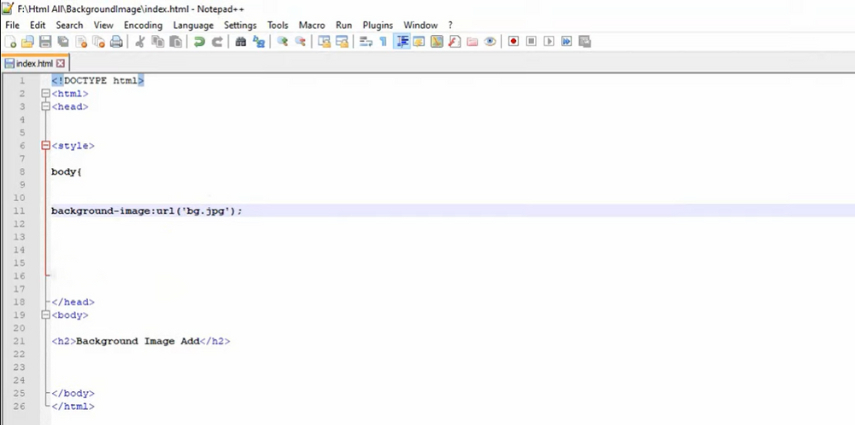
Jetzt können wir den eigentlichen Bildcode erstellen. Gib background-image: url('path/to/image.jpg') ein. Er verweist auf den Speicherort deines Fotos. Du kannst eine Datei innerhalb des Projektordners verwenden, indem du ihren Pfad in der CSS-Datei angibst. Du kannst aber auch ein Bild verwenden, das sich außerhalb des Projektordners befindet, indem du seine vollständige URL angibst. Achte darauf, dass die Route richtig ist!

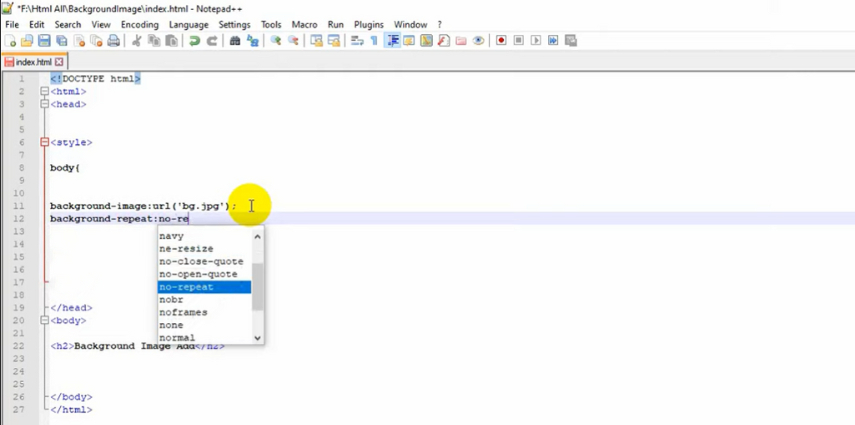
5. Wähle den Bildstatus (Wiederholungen oder einzeln)
Es gibt mehrere Möglichkeiten, wie dein Bild angezeigt werden kann. Um eine wiederholte Hintergrundsequenz zu erstellen, verwende „background-repeat: repeat“. Damit wird das Bild in zwei Richtungen geteilt, so dass es den gesamten Bereich abdeckt. Für ein einzelnes, nicht gekacheltes Bild verwendest du "background-repeat: no-repeat"; damit wird das Bild nur einmal angezeigt.

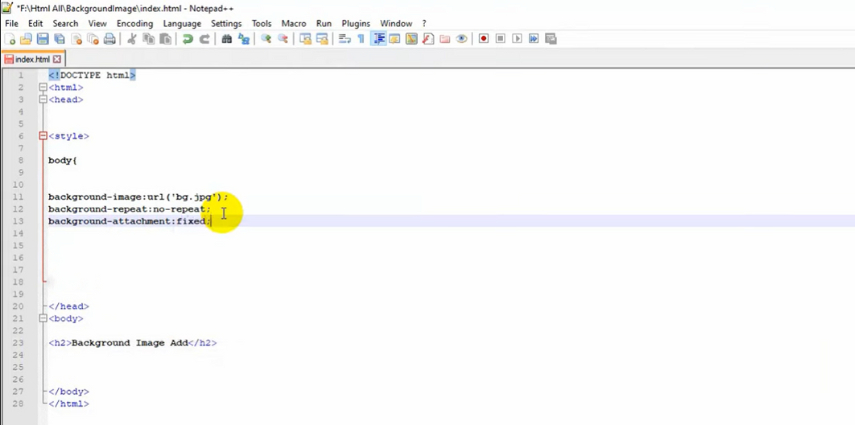
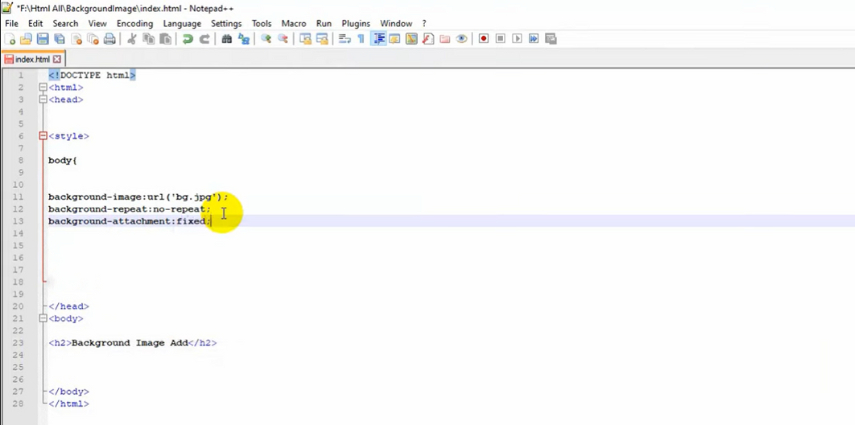
6. Fixieren des Hintergrundbereichs (fest oder scrollend)
Verwende „Hintergrundbefestigung: fixiert“, damit dein Hintergrundbild beim Scrollen nicht verrutscht. So bleibt es im Ansichtsfenster verankert. Alternativ dazu wird es standardmäßig zusammen mit dem restlichen Inhalt der Website gescrollt.

7. Den Abschnitt mit und Stil beenden
Um diesen CSS-Regelsatz zu beenden, gibst du die schließende Klammer } ein und schließt das style-Tag /style> in der nächsten Zeile. So fügst du ein Bild als Hintergrund in HTML ein.

Ein einzigartiges Hintergrundbild kann der Website mit nur wenigen Zeilen CSS-Code hinzugefügt werden. Hintergrundbilder müssen in CSS richtig eingesetzt werden, wenn Webentwickler/innen visuell ansprechende Websites erstellen wollen. Die hier vorgestellten Ansätze zur Erstellung von Hintergrundbildern in CSS sind eine einfache und vielseitige Möglichkeit, dieses solide dekorative Element einzubinden. Wenn du dir überlegst, wie du ein Hintergrundbild in CSS erstellen kannst, hast du mehr kreative Möglichkeiten für dein Website-Design. Du kannst Bilder, Texturen, Muster und vieles mehr verwenden, um die Grafik zu verbessern. Solange du die Methoden kennst, ist es einfach, ein Hauptbanner mit einem Bild oder ein wiederkehrendes Hintergrundmuster zu erstellen. Mit Hilfe des oben beschriebenen Rahmens für das Einfügen von CSS-Hintergrundbildern kannst du das Aussehen deiner Website erheblich verändern.
Teil 3. Bonustipp für die Erstellung von Hintergrundbildern
Nachdem du gelernt hast, wie man ein Hintergrundbild in CSS erstellt, geht es im nächsten Schritt darum, diese Bilder sowohl hinsichtlich der Leistung als auch der Qualität zu optimieren. Benutzerdefinierte Hintergrundbilder verbessern die allgemeine visuelle Attraktivität eines Website-Designs erheblich und ergänzen das Thema oder die Identität der Marke. Aber damit Hintergründe hilfreich sind, müssen sie für das Nutzererlebnis, das Grafikdesign und die Online-Geschwindigkeit optimiert werden. Während die Optimierung von Fotos per Hand viel Zeit in Anspruch nehmen kann, setzt HitPaw FotorPea künstliche Intelligenz ein, um die Erstellung und Verbesserung hochwertiger Bilder zu beschleunigen.
Im Folgenden sind einige wichtige Merkmale aufgeführt:
Verwende HitPaw FotorPea, um Hintergrundfotos zu erstellen:
-
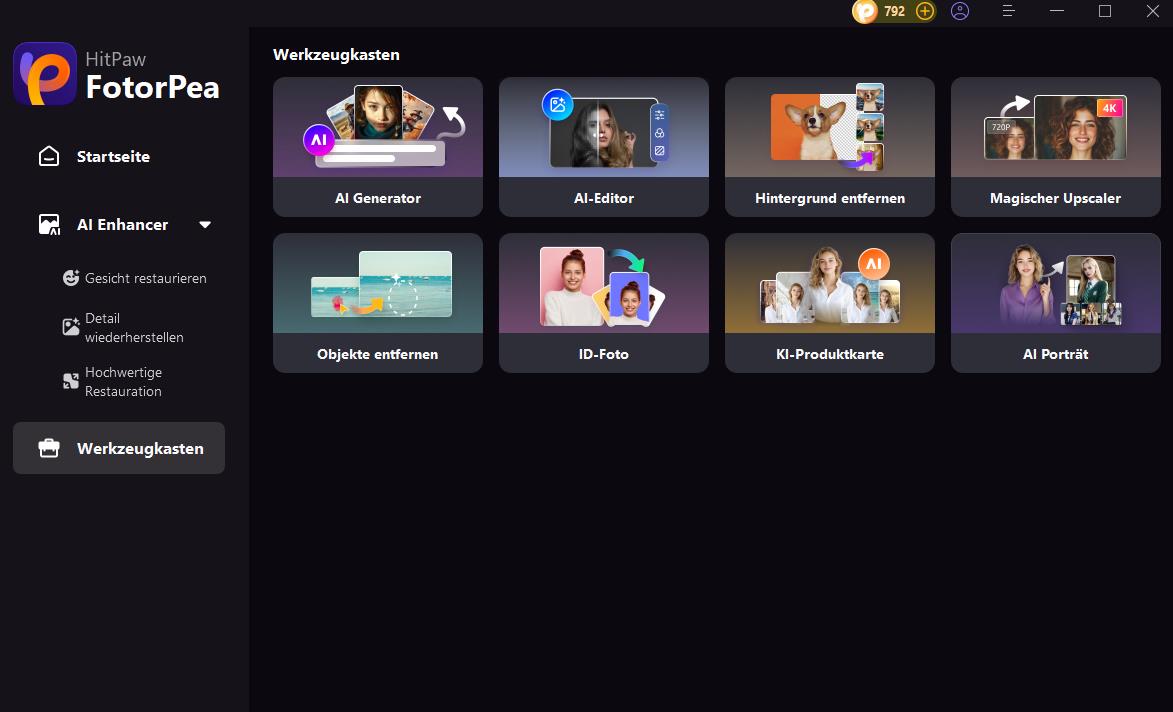
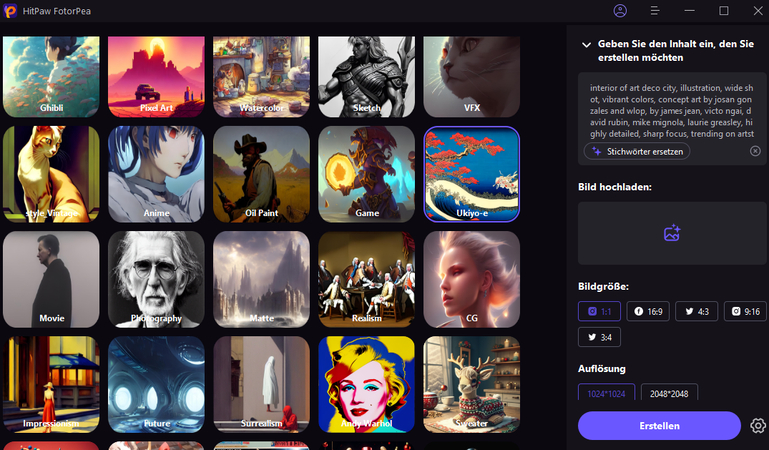
1. Öffne die Registerkarte „KI Generator“ und klicke auf „KI Bilder erstellen“.

2. Gib eine Aufforderung ein, die detaillierte Beschreibung der Elemente, die du dem Bild hinzufügen möchtest.

-
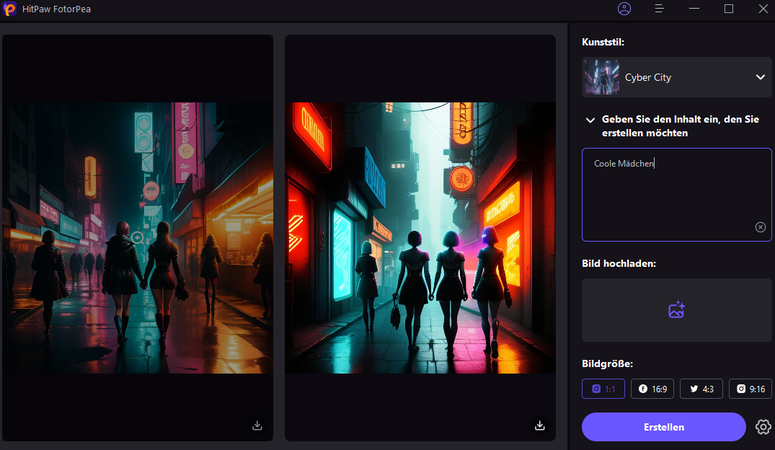
3. Wähle einen Kunststil aus den vorgegebenen Optionen. Du kannst auch ein Bild zur Verfügung stellen, das du bearbeiten möchtest, das als Grundlage oder als Referenz dient. Wähle die Bildgröße und -auflösung und klicke auf „Erstellen“

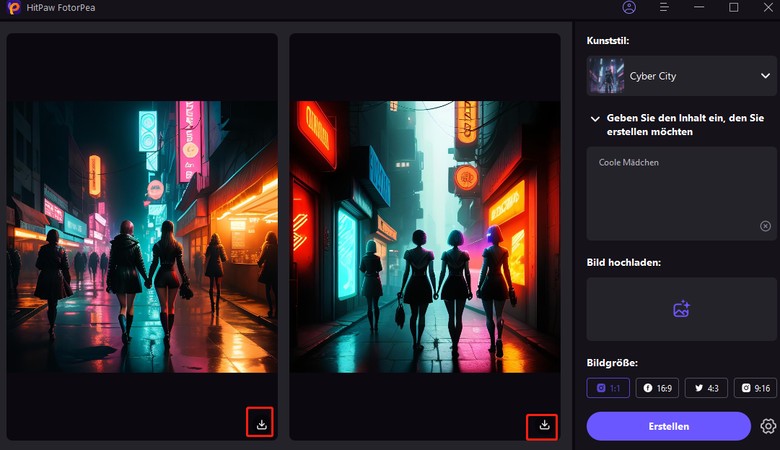
4. Hitpaw FotorPea wird zaubern und Bilder erzeugen, die du in hoher Qualität herunterladen kannst.

Die KI-Technologie von HitPaw FotorPea ermöglicht die schnelle Erstellung wunderschöner, individueller Hintergründe. Sie übernimmt die sich wiederholenden Aufgaben, damit du dich auf das Design konzentrieren kannst. Mit den Tools von HitPaw kannst du Hintergründe erstellen, die sich von anderen abheben und genau zur Identität deiner Website passen.
Teil 4. FAQs über die Erstellung eines Hintergrundbildes in CSS
Q1. Wie mache ich ein Bild in CSS vollflächig zum Hintergrund?
A1. Wenn das Bild den gesamten Hintergrund einnehmen soll, verwende background-size: cover für das Element.
Q2 Wie stelle ich sicher, dass sich das Hintergrundbild in CSS nicht wiederholt?
A2 Verwende background-repeat: no-repeat für das Element, um das Hintergrundbild einmal anzuzeigen.
Fazit
Website können mit Hintergrundbildern, die mit HTML und CSS hinzugefügt werden, ästhetisch verbessert werden, damit sie zu Logos und Themen passen. Man kann Hintergründe mit Hilfe von Hintergrundbildern und Hintergrundwiederholungen konstruieren, regulieren und optimieren. Es kann jedoch viel Arbeit bedeuten, einzigartige, hochwertige Fotos von Grund auf zu erstellen. Hier liegt die Stärke von HitPaw FotorPea, dem umfassenden KI-Fotoeditor. HitPaw macht es einfach, schöne neue Hintergründe zu erstellen oder bestehende Fotos mit dem KI Art Generator, Photo Enhancer und Restorer zu verbessern.













 HitPaw Univd
HitPaw Univd  HitPaw VikPea
HitPaw VikPea



Teile diesen Artikel:
Wählen Sie die Produktbewertung:
Joshua Hill
Chefredakteur
Ich bin seit über fünf Jahren als Freiberufler tätig. Es ist immer beeindruckend Wenn ich Neues entdecke Dinge und die neuesten Erkenntnisse, das beeindruckt mich immer wieder. Ich denke, das Leben ist grenzenlos.
Alle Artikel anzeigenKommentar hinterlassen
Erstellen Sie Ihre Rezension für HitPaw-Artikel