Wie kann ich ein Video in Figma-Folien einbetten?
Figma - Folien können als Anzeigemedium genutzt werden, indem man Videos in Figma einbettet, um die Folien zum Leben zu erwecken: Videos fügen Präsentationen dynamische und interaktive Elemente hinzu. Dies ist eine ausgezeichnete Funktion, um Tutorials, Produkt-Demos oder kreative Konzepte in Ihrem Design zu zeigen. In dieser Anleitung werden einfache, schrittweise Anweisungen für das nahtlose Hinzufügen von Videos zu Figma - Folien und die Umwandlung eines statischen Designs in eine dynamische visuelle Erfahrung in Form eines Figma - Videos untersucht.
Teil 1. Wie fügt man Videos in Figma ein?

Figma ist ein vielseitiges Design - Tool, und seine Funktionen ermöglichen es nicht, Videos direkt in Figma - Folien einzubetten. Es gibt jedoch viele Workarounds, je nachdem, was Sie mit Ihrem Projekt vorhaben. Im Folgenden gehen wir durch vier einfache Methoden, um Videos nahtlos in Figma - Designs hinzuzufügen.
1. Option 1: Verlinken zu einem externen Video
Der einfachste Weg, um ein Video in Figma hinzuzufügen, ist, einen Link zu einem externen Video einzubetten. Mit dieser Methode wird das Video in einem Browser abgespielt; die Zuschauer können hier klicken und das Video öffnen.
Schritte- Schritt 1. Fügen Sie einen Platzhalterrahmen ein, und wählen Sie dann den Bereich aus, in dem Sie das Videominiaturbild auf Ihrer Folie erscheinen lassen möchten. Verwenden Sie das Rechteckwerkzeug (R), um einen Platzhalter zu erstellen oder ein Bild als Darstellung des Videos hinzuzufügen (z. B. ein YouTube - Miniaturbild).
- Schritt 2. (Optional) Fügen Sie ein Abspielsymbol hinzu, und platzieren Sie dann einen Abspielknopf oder ein Symbol über den Platzhalter, um den Menschen zu signalisieren, dass es anklickbar ist. Kostenlose Abspielsymbole sind auf Plattformen wie Feather Icons oder Iconify verfügbar.
- Schritt 3. Verknüpfen Sie das Video und klicken Sie auf den Platzhalter oder den Abspielknopf. Fügen Sie die Video - URL (z. B. YouTube, Vimeo) in das Eigenschaftsfenster ein und klicken Sie auf die Option "Link".
- Schritt 4. Um den Link zu previewen und zu testen, klicken Sie in Figma auf "Präsentieren". Das Figma - Demovideo wird beim Klicken in einem neuen Browserfenster geöffnet.
2. Option 2: Verwenden eines Video - Plugins
Es gibt viele Figma - Plugins, mit denen Sie Videos in Figma einbetten und in Ihren gewünschten Designs verwalten können. Diese Plugins simulieren das Videowiedergabe während des Prototyps und sind hilfreich für interaktivere Präsentationen. Wählen Sie beispielsweise ein geeignetes Figma - Plugin wie Anima. Mit diesem Plugin können Sie Videos, Live - Animationen und interaktive Komponenten in Ihre Figma - Designs einbetten.
Schritte mit dem Anima - Plugin- Schritt 1. Um das Plugin zu installieren, gehen Sie in das Pluginverzeichnis von Figma und suchen Sie nach "Anima". Nachdem Sie auf "Installieren" geklickt haben, wird es zu Ihren Plugins hinzugefügt.
- Schritt 2. Bereiten Sie Ihre Folie vor. Wählen Sie den Bereich aus, in dem Sie das Video auf der Folie einbetten möchten, und wählen Sie den Rahmen oder die Abschnitt aus.
- Schritt 3. Einbetten Sie das Video, indem Sie mit der Maus über die Zeichenfläche bewegen, mit der rechten Maustaste klicken und "Plugins > Anima: Videodatei oder die Video - URL zum Hochladen" auswählen. Anpassen Sie die Größe und Position nach Bedarf.
- Schritt 4. Previewen Sie das Video, wenn Sie fertig sind, und klicken Sie in Anima auf "Preview", um zu sehen, wie das Video im Prototypmodus abgespielt wird.
3. Option 3: Konvertieren von Videos in GIFs
Wenn Sie keine vollen Steuerungsoptionen benötigen und lediglich möchten, dass das Video direkt in Figma abgespielt wird, ist die Konvertierung in ein GIF ebenfalls eine einfache Option. Ein animiertes GIF kann in einer Schleife abgespielt werden, was es für die Verwendung in kurzen Clips oder Teilen von visuellen Effekten geeignet macht.
Schritte- Schritt 1. Konvertieren Sie das Video in ein GIF; Sie können Tools wie EZGIF, Giphy oder Adobe Photoshop verwenden, um Ihr Video in das GIF - Format zu konvertieren. Optimieren Sie die Dateigröße, damit die Leistung in Figma reibungslos ist.
- Schritt 2. Importieren Sie das GIF in Figma. Ziehen Sie einfach die GIF - Datei auf die Figma - Zeichenfläche. Legen Sie es dann in Ihr Foliedesign.
- Schritt 3. Anpassen Sie die Größe und Position des GIFs, um es perfekt an Ihr Folienlayout zu passen.
- Schritt 4. Previewen Sie die Animation; das GIF wird mit Animation im Prototypmodus erscheinen und automatisch abgespielt werden.
4. Option 4: Verwenden von Drittanbietertools für das Prototyping
Wenn Sie ein Drittanbieter - Prototyping - Tool für erweiterte Funktionen wie Videosteuerelemente verwenden möchten, kann Figma mit ihm integriert werden. Die Videoeinbettung ist robust, wenn Sie Tools wie Protopie, InVision oder Adobe XD verwenden.
Schritte- Schritt 1. Exportieren Sie Ihre Figma - Designs und generieren Sie Bilddateien oder Prototyp - Links aus Ihren Figma - Folien.
- Schritt 2. Wenn die exportierten Folien hochgeladen wurden (z. B. als Hintergrundbilder und/oder einzelne Rahmen), importieren Sie sie in das Drittanbieter - Tool.
- Schritt 3. Einbetten Sie das Video; das Drittanbieter - Tool ermöglicht es Ihnen, Videos in Ihren Folien mit der Videoeinbettungsfunktion einzubetten und die Videos zu steuern. Anpassen Sie die Größe des Videos, seinen Platzierung und das Abspielverhalten.
- Schritt 4. Previewen und teilen Sie das Ergebnis, um sicherzustellen, dass der Prototyp wie erwartet funktioniert. Teilen Sie den Prototyp - Link mit dem relevanten Publikum für eine reibungslose Präsentation.
Teil 2. Tipps. Kostenlose Testversion des besten Videoauflösungsverbessersers
Wenn Sie mit der Einbettung von Videos in Figma oder anderen Design - Tools arbeiten, möchten Sie höchste Videoqualität erreichen. Die Verbesserung der Auflösung ist erforderlich, da Videos von niedriger Qualität die Zuschauererfahrung stören können. HitPaw VikPea (früher HitPaw Video Enhancer) ist ein zuverlässiger kostenloser Videoauflösungsverbesserer für diesen Zweck. Dieses benutzerfreundliche Tool gewährleistet, dass Ihre Videos von der besten Qualität sind und einfacher zu handhaben sind als je zuvor.
HitPaw VikPea bietet fortgeschrittene Funktionen, die das Verbessern mühelos machen, unabhängig davon, ob Sie ein Video für eine Demo optimieren oder visuelle Elemente in Folien einfügen. Seine wichtigsten Features sind unten aufgeführt.
Hauptmerkmale von Hitpaw VikPea
- Hitpaw VikPea verbessert automatisch die Auflösung, entfernt Rauschen und schärft die Bilder für maximale Klarheit.
- Verbessert Videos in vielen Dateitypen wie MP4, MOV und AVI ohne Qualitätsverlust.
- Anpasst die Helligkeit, Kontrast und Auflösung, um die Anforderungen eines bestimmten Projekts zu erfüllen.
- Der Batch - Vorgang für mehrere Videos spart Ihnen Zeit.
- Video mit hoher Auflösung können leicht exportiert werden und sind bereit, in Designs oder Präsentationen hinzugefügt zu werden.
Schritte zum Verbessern von Videos
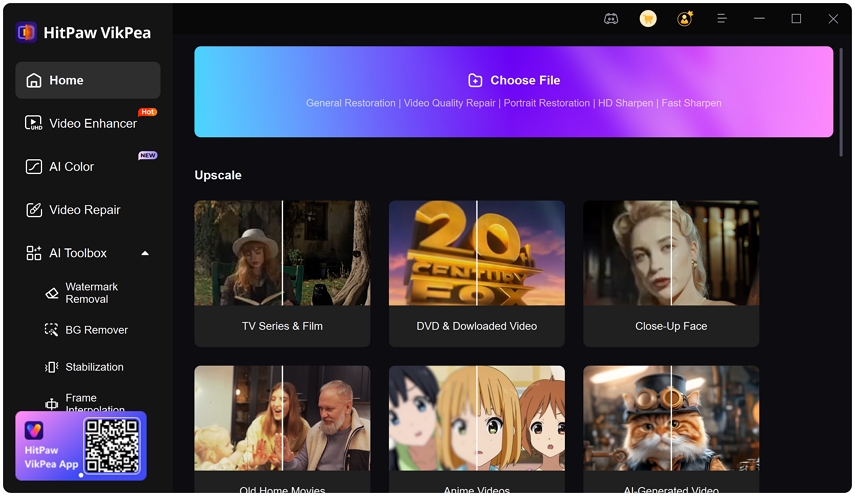
Schritt 1. Laden Sie Hitpaw VikPea von seiner offiziellen Website herunter und installieren Sie es, und starten Sie es dann, um mit der Verbesserung Ihres Inhalts zu beginnen.
Schritt 2. Mit dem benutzerfreundlichen Programm HitPaw VikPea können Benutzer mehrere Animationsvideos von ihrem PC auf einmal importieren, um sie zu verbessern.

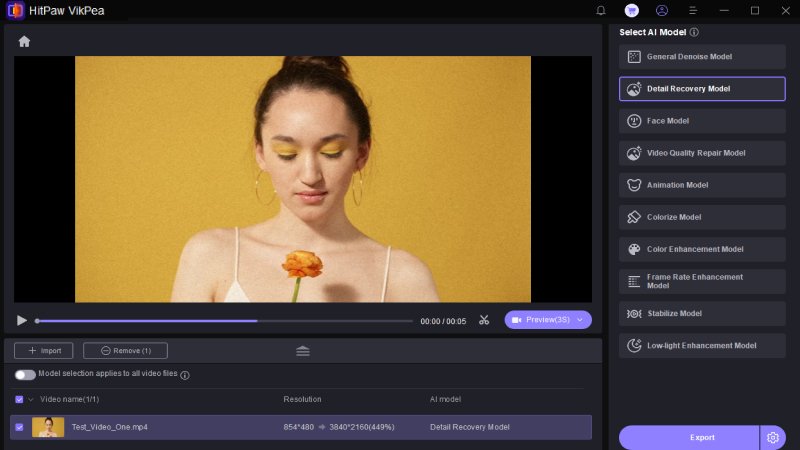
Schritt 3. Nachdem Sie einen Film importiert haben, wählen Sie das Animationsmodell und die Auflösung aus der Liste der Optionen aus, um die Einstellungen des Animationsqualitätsverbessers anzupassen.

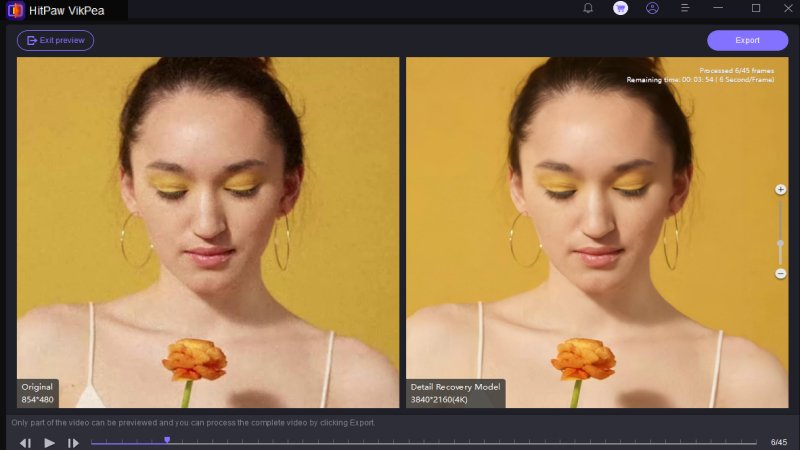
Schritt 4. Previewen Sie die Verbesserungen, bevor Sie AI - Verbesserungsmethoden verwenden, um zu verbessern. Klicken Sie auf "Exportieren", um Ihr verbessertes Animationsvideo zu speichern, nachdem Sie die Ergebnisse überprüft und die notwendigen Änderungen vorgenommen haben.

Erfahren Sie mehr über HitPaw VikPea
Zusammenfassung
Videos in Figma - Folien einzufügen, bringt Ihre Designs zum Leben. Dies können Sie mit externen Links, Plugins, GIFs oder Drittanbieter - Tools tun - es gibt eine Methode für jede Anforderung. Laden Sie HitPaw VikPea herunter, ein kostenloser und effektiver Video - Auflösungserhöherer, um Ihre Videos besser zu gestalten. Seine künstliche Intelligenz - getriebenen Funktionen und Einfachheit gewährleisten, dass Ihre Videos scharf und professionell aussehen und einen bleibenden Eindruck auf Ihr Publikum hinterlassen.









 HitPaw Univd
HitPaw Univd HitPaw FotorPea
HitPaw FotorPea HitPaw VoicePea
HitPaw VoicePea 



Teilen zu:
Wählen Sie die Produktbewertung:
Joshua Hill
Chefredakteur
Ich bin seit über fünf Jahren als Freiberufler tätig. Es ist immer beeindruckend Wenn ich Neues entdecke Dinge und die neuesten Erkenntnisse, das beeindruckt mich immer wieder. Ich denke, das Leben ist grenzenlos.
Alle Artikel anzeigenEinen Kommentar hinterlassen
Eine Bewertung für HitPaw Artikel abgeben