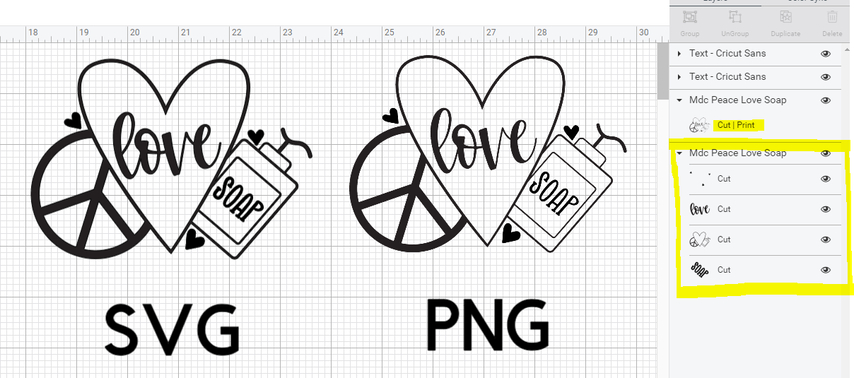
PNG vs. SVG: Ein umfassender Vergleich für Web und Druck
Wenn Sie optimale Qualität und Leistung sowohl im Web- als auch im Druckdesign erreichen möchten, ist die Wahl des richtigen Bildformats entscheidend. Das richtige Bildformat kann Ihre visuellen Inhalte entweder verbessern oder zerstören. Wenn wir über das beliebteste Format sprechen, stechen zwei hervor: SVG (Scalable Vector Graphics) und PNG (Portable Network Graphics).
Diese beiden Formate werden häufig im Webdesign, bei der Erstellung von Logos oder bei der Vorbereitung von Druckmaterialien verwendet, aber sie verwirren Designer und Entwickler oft. In diesem Leitfaden werden wir tief in einen detaillierten Vergleich von SVG vs. PNG eintauchen und ihre Stärken sowie besten Einsatzmöglichkeiten für Web- und Druckanwendungen untersuchen.
Teil 1: PNG vs. SVG: Was ist der Unterschied?
1. Was ist SVG und was ist PNG?
SVG (Scalable Vector Graphics)

SVG ist ein vektorbasierendes Format, das mathematische Gleichungen verwendet, um Formen, Linien und Text zu definieren. Im Gegensatz zu Rasterformaten sind SVG-Dateien auflösungsunabhängig und behalten ihre Schärfe, unabhängig von der Größe. Daher ist es perfekt für Logos, Icons und Illustrationen. Darüber hinaus können Sie SVG-Dateien, die auf XML basieren, einfach mit Texteditoren bearbeiten und mithilfe von CSS oder JavaScript manipulieren.
PNG (Tragbare Netzwerkgrafiken)

PNG ist hingegen ein Rasterformat, das Bilder als Pixel speichert. Es bietet verlustfreie Kompression; das bedeutet, dass Bilder ihre Qualität nicht verlieren, aber in der Größe reduziert werden. PNGs sind hervorragend für komplexe Bilder wie Fotografien oder detaillierte Grafiken geeignet und unterstützen Transparenz, was für Webdesign-Elemente wie Overlays nützlich ist.
PNG-Dateien können jedoch recht groß werden, besonders bei hochauflösenden Bildern, was die Web-Performance beeinträchtigen kann, wenn sie nicht optimiert werden.
2. Wichtige Unterschiede zwischen SVG und PNG
Dateiformat und Größe
SVG-Dateien sind in der Regel kleiner. Das liegt daran, dass diese Dateien aus XML-Code bestehen, der Informationen in mathematischen Koordinaten speichert, anstatt Pixelinformationen zu verwenden, was bei einfachen Grafiken zu einer kleineren Dateigröße führt. Dadurch können sie problemlos skaliert werden, ohne die Dateigröße zu erhöhen.
PNGs können hingegen recht groß werden, insbesondere bei detaillierten oder hochauflösenden Bildern. Dies liegt daran, dass bei PNG jedes Pixel einzeln gespeichert wird.
Bildqualität
Da SVGs mechanisch skaliert werden, behalten sie ihre kristallklare Qualität in jeder Größe. Das bedeutet, dass sie unabhängig davon, ob sie vergrößert oder verkleinert werden, scharf und klar bleiben. Sie können ein SVG-Logo sowohl auf einem Werbeplakat als auch auf einer Visitenkarte mit gleicher Schärfe darstellen.
PNGs hingegen haben feste Abmessungen. Das bedeutet, dass sie bei einer Vergrößerung pixelig oder unscharf werden, was die visuelle Wirkung von detaillierten Grafiken oder Fotografien beeinträchtigen kann.

Browser-Support
Moderne Webbrowser unterstützen beide Formate hervorragend. Dennoch bieten SVGs mehr Flexibilität beim Styling durch CSS und JavaScript. Sie können Farben ändern, Elemente animieren und Formen dynamisch modifizieren – etwas, das mit PNGs nicht möglich ist.
Animation
Ein weiterer bemerkenswerter Unterschied ist die Unterstützung von Animationen. Mit CSS oder JavaScript können Sie eine SVG-Datei problemlos animieren und die Animation sogar ohne zusätzliche Plugins skalieren. PNGs unterstützen keine Animationen nativ. Für animierte Rasterbilder sind Formate wie GIF oder APNG erforderlich, die ihre eigenen Einschränkungen und Dateigrößenprobleme haben.
Teil 2: Wie wählt man SVG vs. PNG für die Webnutzung?
Vorteile von SVG für Webanwendungen
SVG bietet mehrere Vorteile für die Webnutzung, insbesondere bei vektorbasierenden Grafiken wie Icons, Logos und Illustrationen. Da SVGs keine Auflösung erfordern, sehen sie auf allen Geräten, von Mobiltelefonen bis hin zu großen Desktop-Bildschirmen, scharf aus. Darüber hinaus integrieren sich SVGs nahtlos in moderne Webentwicklungstechniken. Sie sind perfekt für responsives Design geeignet und können direkt über das CSS Ihrer Website gestylt werden.
Vorteile von PNG für Webgrafiken
Während SVGs gut mit einfachen Grafiken umgehen können, sind PNGs viel besser geeignet, um komplexe Bilder und klare Fotos darzustellen. Sie eignen sich hervorragend für Fotografien, Verläufe und Texturen und bewahren dabei die Farbtiefe und feinen Details. Ein weiterer großer Vorteil von PNG ist die Unterstützung von Transparenz, die es Ihnen ermöglicht, Bilder mit transparentem Hintergrund zu erstellen, die Sie nahtlos in die meisten Elemente auf einer Webseite überlagern können.
Teil 3: Wann sollte man SVG vs. PNG für den Druck verwenden?
Warum SVG für das Druckdesign bevorzugt wird
Designer bevorzugen in der Regel SVG für Druckdesigns wegen seiner Skalierbarkeit. Ob auf einer Visitenkarte oder einem großen Werbeplakat, SVG-Dateien behalten ihre Qualität bei und sorgen für scharfe, klare Linien und Formen.
Dies ist besonders wichtig für Logos und Vektorillustrationen, die in jeder Größe scharf aussehen müssen. Darüber hinaus sind SVG-Dateien frei bearbeitbar, sodass der Designer Farben oder Formen leicht ändern kann, ohne Qualität zu verlieren.

Wann sollte man PNG für Druckprojekte verwenden?
Während SVG für skalierbare Grafiken hervorragend geeignet ist, eignet sich PNG besser für Bilder mit sehr feinen Details, wie Fotografien oder Kunstwerke mit feinen Details. Da PNG-Dateien ihre Qualität und Farbgenauigkeit beibehalten, können sie für Druckmaterialien verwendet werden, die hochauflösende Bilder erfordern.
Außerdem, da PNG Transparenz unterstützt, können Sie es verwenden, um ein Schichtendesign zu erstellen. Stellen Sie jedoch sicher, dass die PNG-Dateien mit der richtigen Auflösung (normalerweise 300 DPI) für den Druck gespeichert werden, um Qualitätsverlust zu vermeiden.

Teil 4: Bonus-Tipps: Erstellen von transparenten PNGs mit HitPaw FotorPea
Modernes Design erfordert häufig Bilder mit transparentem Hintergrund. Besonders wenn Sie ein Logo entwerfen, Produktbilder bearbeiten oder Grafiken für soziale Medien erstellen, müssen Sie möglicherweise den Hintergrund entfernen, um Ihren Projekten einen schlanken, professionellen Touch zu verleihen. Hier kommt KI-Editing-Tools wie HitPaw FotorPea ins Spiel.
In der Welt der KI-Foto-Bearbeitung ist HitPaw FotorPea eine leistungsstarke Lösung, die das Entfernen des Hintergrunds zu einem erstaunlich einfachen Prozess macht. Angetrieben von fortschrittlichen KI-Algorithmen, glänzt dieses Tool bei der KI-Fotoverbesserung und dem automatischen Hintergrundwechsel, wobei die Bildqualität erhalten bleibt.
Einige der Hauptfunktionen von HitPaw FotorPea umfassen:
HitPaw FotorPea - All-in-One- Fotobearbeitungstool für Win & Mac
Sicherheit Verifiziert. 212.820 Personen haben das Programm heruntergeladen.
- Benutzerfreundliches Interface
- AI-gestützte Verbesserung
- Mehrere AI-Modelle
- Stapelverarbeitung
- Vorschau Funktion
Sicher verifiziert. 212.820 Personen haben es heruntergeladen.
Wie entfernt man den Hintergrund mit HitPaw FotorPea?
Schritt 1: Laden Sie HitPaw FotorPea herunter und installieren Sie es
Besuchen Sie die offizielle Website von HitPaw FotorPea und laden Sie es herunter. Installieren Sie die Software anschließend gemäß den Anweisungen auf dem Bildschirm.
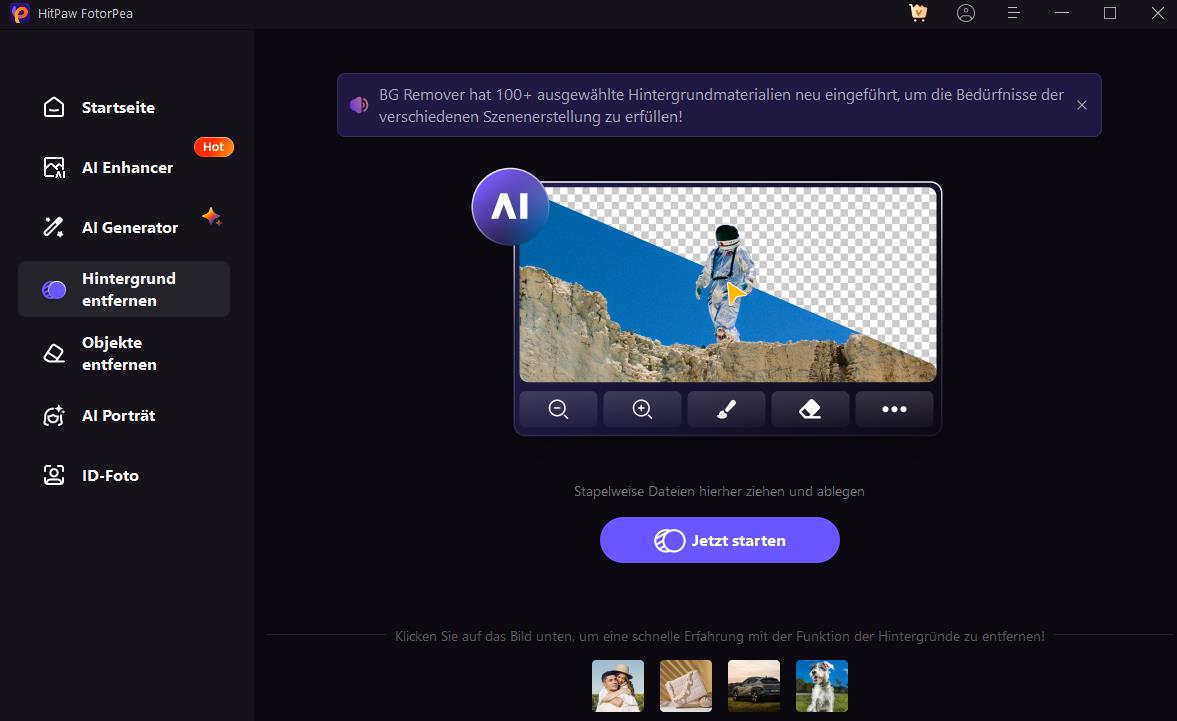
Schritt 2: Starten Sie die Software
Starten Sie HitPaw und klicken Sie im Hauptbildschirm-Menü auf „BG Remover“.

Schritt 3: Laden Sie das Foto hoch
Klicken Sie nun auf „Start Remove“ und wählen Sie das Foto von Ihrem Computer aus. Klicken Sie dann auf „Importieren“, um es hochzuladen.

Schritt 4: Lassen Sie die KI arbeiten
Die leistungsstarke KI benötigt nur wenige Sekunden, um das Foto hochzuladen. Warten Sie einfach einen Moment, bis das Foto hochgeladen ist.
After few seconds AI will upload the photo and automatically remove the background, giving you the transparent photo.

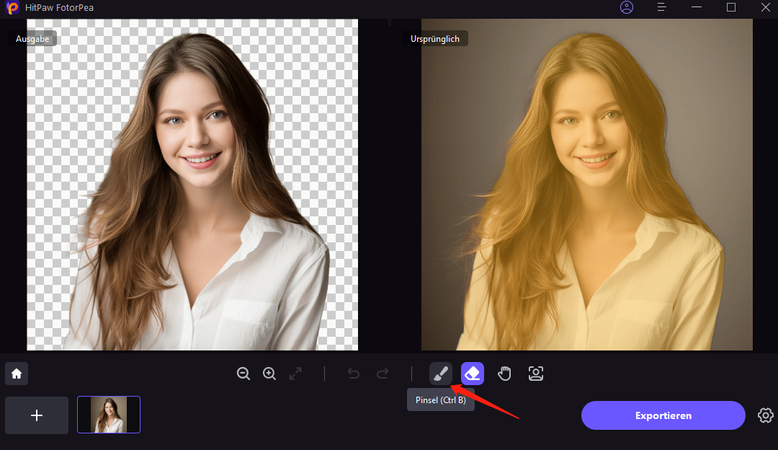
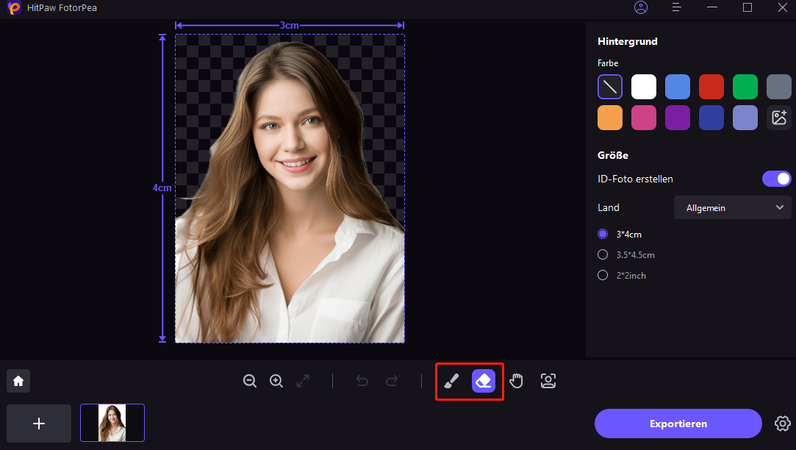
Schritt 5: Exportieren Sie das Bild oder ändern Sie den Hintergrund
Klicken Sie nun auf das Bild-Symbol rechts, um den neuen Hintergrund hochzuladen. Wenn Sie das Bild so belassen möchten, klicken Sie einfach auf „Exportieren“ und laden Sie es herunter.
Der ultimative Leitfaden für HitPaw FotorPea
Fazit
Sowohl SVG als auch PNG sind beliebte Bildformate, und die Entscheidung zwischen SVG vs. PNG hängt von Ihren spezifischen Bedürfnissen ab. SVG ist perfekt für skalierbare Grafiken, interaktive Elemente und responsives Webdesign, während PNG bei detaillierten Visuals und transparenten Overlays glänzt.
Wenn Sie jedoch ein Bild oder eine Grafik haben und den Hintergrund entfernen möchten, probieren Sie HitPaw FotorPea aus. Dieses erstaunliche Tool entfernt den Hintergrund in wenigen Schritten und verbessert so Ihren Arbeitsablauf und erleichtert das Erstellen hochwertiger Bilder.







 HitPaw VikPea
HitPaw VikPea HitPaw Video Converter
HitPaw Video Converter  HitPaw VoicePea
HitPaw VoicePea 



Teilen zu:
Wählen Sie die Produktbewertung:
Joshua Hill
Chefredakteur
Ich bin seit über fünf Jahren als Freiberufler tätig. Es ist immer beeindruckend Wenn ich Neues entdecke Dinge und die neuesten Erkenntnisse, das beeindruckt mich immer wieder. Ich denke, das Leben ist grenzenlos.
Alle Artikel anzeigenEinen Kommentar hinterlassen
Eine Bewertung für HitPaw Artikel abgeben