Website-Hintergrundbilder in bester Auflösung
Die Wahl der richtigen Auflösung für das Hintergrundbild einer Website ist entscheidend, um sowohl hochwertige Visualisierungen als auch schnelle Ladezeiten zu gewährleisten. Die beste Auflösung für das Hintergrundbild einer Website hängt von verschiedenen Faktoren wie Bildschirmgröße, Seitenverhältnis und Designanforderungen ab.
Indem Sie die optimale Auflösung auswählen, können Sie die Benutzererfahrung verbessern und eine visuell beeindruckende Website schaffen, während Sie die Effizienz der Leistung aufrechterhalten. In diesem Artikel werden wir die beste Auflösung für das Hintergrundbild einer Website untersuchen, um Ihnen zu helfen, informierte Entscheidungen zu treffen.

Teil 1. Die beste Bildauflösung für Website-Hintergründe
Die Auflösung des Hintergrundbilds einer Website bezieht sich auf die Qualität und Klarheit eines Bildes, das als Hintergrund einer Website angezeigt wird. Sie wird normalerweise in Pixeln (Breite x Höhe) gemessen und spielt eine bedeutende Rolle bei der visuellen Attraktivität und Leistung einer Website.
Ein Hintergrundbild mit hoher Auflösung kann die Website professionell aussehen lassen, während eine schlecht gewählte Auflösung zu unscharfen oder pixelisierten Visualisierungen führen kann. Die richtige Auflösung gewährleistet, dass das Bild auf verschiedenen Geräten scharf aussieht, ohne die Ladezeiten der Seite zu verzögern.
1.1 Was beeinflusst die Auflösung für Website-Hintergründe?
Es gibt mehrere Faktoren, die die Wahl der besten Auflösung für das Hintergrundbild einer Website beeinflussen:
- Bildschirmgröße und Gerätetyp: Die Auflösung muss sich an verschiedene Geräte anpassen, von Mobiltelefonen bis hin zu Desktop-Monitoren. Ein Hintergrundbild muss auf unterschiedlichen Bildschirmgrößen gut aussehen.
- Seitenverhältnis: Das Seitenverhältnis (das Verhältnis von Breite zu Höhe) des Bildes sollte mit dem Designlayout übereinstimmen, um Verzerrungen zu vermeiden.
- Bildkompression: Bilder müssen effizient komprimiert werden, um die Qualität und die Dateigröße zu balancieren und langsame Ladezeiten zu vermeiden.
- Retina-Display: Für Geräte mit hochauflösenden Bildschirmen, wie Retina-Displays, kann eventuell ein Bild mit höherer Auflösung erforderlich sein, um die Schärfe aufrechtzuerhalten.
- Designästhetik: Die Auflösung wird auch durch das gewünschte Ästhetik und Design der Website beeinflusst. Hintergrundbilder sollten das Layout ergänzen und nicht von dem Inhalt ablenken.
1.2 Empfohlene Auflösungen für Websites
Hier sind die empfohlenen Auflösungen für Website-Hintergrundbilder basierend auf der Bildschirmgröße und dem Gerät:
Mobilgeräte (Portraitmodus):
- Minimal: 1080 x 1920 px
- Empfohlen: 1440 x 2560 px
- Für mobilfreundliche Hintergründe sollten Sie sicherstellen, dass das Bild für kleinere Bildschirme optimiert ist, um übermäßige Datenverbrauch und langsame Ladezeiten zu vermeiden.
Tablets (Portraitmodus):
- Minimal: 1200 x 1600 px
- Empfohlen: 1600 x 2560 px
- Tablets haben normalerweise mittlere Auflösungen, daher sollte der Hintergrund etwas größer sein, um die Klarheit zu gewährleisten, ohne die Leistung zu opfern.
Kleine Desktop-Bildschirme (1366px Breite):
- Minimal: 1366 x 768 px
- Empfohlen: 1920 x 1080 px
- Stellen Sie sicher, dass die Bilder auf HD-Bildschirmen klar aussehen, ohne die Leistung zu beeinträchtigen.
Große Desktop-Bildschirme (1920px Breite oder mehr):
- Minimal: 1920 x 1080 px
- Empfohlen: 2560 x 1440 px
- Große Desktop-Bildschirme erfordern Bilder mit höherer Auflösung, um scharf zu erscheinen, aber vermeiden Sie eine übermäßige Bildgröße, um schnelle Ladezeiten zu gewährleisten.
Indem Sie die richtige Auflösung für das Hintergrundbild der Website für jeden Gerätetyp und jede Bildschirmgröße auswählen, können Sie eine visuell ansprechende Website erstellen, ohne die Geschwindigkeit oder die Benutzererfahrung zu opfern.
Teil 2. Tipps für die beste Hintergrundbildauflösung für Websites
2.1 Wie misst man die Bildauflösung?
Um sicherzustellen, dass Ihr Hintergrundbild die beste Qualität hat, ist es wichtig, die Auflösung des Hintergrundbildes für die Website zu messen und zu bewerten. Es gibt mehrere Möglichkeiten, um die Auflösung des Hintergrundbildes für die Website effektiv zu prüfen und zu messen:
- Pixeldimensionen:
- DPI (Dots per Inch):
Die Auflösung des Hintergrundbildes für die Website wird oft als Pixeldimensionen (Breite x Höhe) angegeben. Beispielsweise hat ein Bild mit einer Auflösung von 1920 x 1080 px eine Breite von 1920 Pixeln und eine Höhe von 1080 Pixeln. Größere Dimensionen weisen in der Regel auf eine bessere Auflösung hin.
Während DPI für den Druck relevanter ist, sollte es bei der Webdesign im Allgemeinen auf 72 - 96 DPI eingestellt werden. Dadurch wird sichergestellt, dass das Bild auf Bildschirmen gut angezeigt wird, ohne zu groß für die Verwendung im Web zu sein.
Tools zur Messung der Auflösung von Website-Bildern:
Adobe Photoshop:
- Öffnen Sie das Bild in Photoshop und gehen Sie zu "Bild" > "Bildgröße". Sie werden die Pixeldimensionen und den DPI des Bildes sehen.
GIMP (kostenlose Alternative zu Photoshop):
- Öffnen Sie das Bild und gehen Sie zu "Bild" > "Bild skalieren". Hier werden Ihnen die aktuellen Pixeldimensionen und der DPI angezeigt.
Online-Bildänderer und -prüfer:
- Websites wie TinyPNG, ImageOptim und JPEG-Optimizer ermöglichen es Ihnen, ein Bild hochzuladen, seine Auflösung anzuzeigen und das Bild anschließend entsprechend zu ändern oder zu komprimieren.
Browser-Entwicklertools:
- Klicken Sie mit der rechten Maustaste auf ein Bild in Ihrem Browser und wählen Sie "Inspektieren" (in Chrome oder Firefox). Unter der Registerkarte "Netzwerk" können Sie die Dateigröße und die Auflösung (in Pixeldimensionen) des Bildes sehen.
2.2 Wie gewährleistet man die passende Bildauflösung für die Website?
Die Auswahl der optimalen Auflösung für das Hintergrundbild der Website erfordert ein Gleichgewicht zwischen hochwertigen Visualisierungen und schnellen Ladezeiten. Hier sind einige Tipps, um das richtige Gleichgewicht zu erreichen:
1. Wählen Sie das richtige Dateiformat:
Das Dateiformat kann sowohl die Bildqualität als auch die Dateigröße beeinflussen. Gemeine Formate sind:
- JPEG: Am besten geeignet für Fotos und detaillierte Bilder. Es bietet ein gutes Gleichgewicht zwischen Qualität und Dateigröße.
- PNG: Am besten geeignet für Bilder mit Transparenz oder einfache Grafiken. Es bietet eine höhere Qualität, kann jedoch größere Dateigrößen haben.
- WebP: Dieses Format bietet eine ausgezeichnete Qualität und deutlich kleinere Dateigrößen als JPEG oder PNG, was es ideal für die Verwendung im Web macht.
- SVG: Am besten geeignet für Logos und Vektorgrafiken, da sie sich unbegrenzt skalieren lassen, ohne die Qualität zu verlieren.
2. Bildkompression:
Die Komprimierung Ihrer Bilder reduziert ihre Dateigröße, ohne die Qualität erheblich zu beeinträchtigen. Verwenden Sie Kompressionstools, um das Bild zu optimieren:
- TinyPNG oder JPEG-Optimizer für automatische Kompression.
- ImageOptim für Mac-Benutzer, das effiziente Bildkompression bietet.
3. Responsive Bilder:
Implementieren Sie responsive Bildtechniken mithilfe von HTML-Attributen wie srcset. Dadurch können Browser die entsprechende Auflösung basierend auf der Bildschirmgröße und Auflösung des Geräts auswählen, was die Ladezeiten verbessert und unnötigen Bandbreitenverbrauch reduziert.
Beispiel für die Verwendung von srcset:

4. Begrenzen Sie die Größe des Hintergrundbildes:
Wenn Sie die Auflösung für das Hintergrundbild der Website auswählen, denken Sie daran, dass Sie für die Verwendung als Hintergrund, insbesondere auf größeren Bildschirmen, keine Ultra-High-Definition-Bilder benötigen. Konzentrieren Sie sich auf die Optimierung für die gängigsten Bildschirmgrößen und halten Sie die Dateigröße in der Hand.
5. Verwenden Sie CSS zur Kontrolle der Hintergrundgröße:
Indem Sie CSS-Eigenschaften wie background-size: cover und background-position: center verwenden, können Sie steuern, wie das Hintergrundbild auf verschiedene Bildschirmgrößen und Seitenverhältnisse passt. Dies hilft, die Notwendigkeit für übermäßig große Hintergrundbilder zu vermeiden.
6. Testen Sie die Ladezeit:
Verwenden Sie Tools wie Google PageSpeed Insights, GTmetrix oder Pingdom, um die Ladespeed Ihrer Website zu testen. Diese Tools helfen Ihnen, festzustellen, ob eine große Auflösung für die Hintergrundbilder Ihrer Website die Seite verlangsamt, und geben Optimierungssuggestionen.
7. Optimieren Sie für Retina-Displays:
Für Geräte mit hochauflösenden Bildschirmen (wie Retina-Displays) sollten Sie Bilder in 2-facher oder 3-facher Standardauflösung bereitstellen. Dadurch wird sichergestellt, dass die Bilder auf Bildschirmen mit höherer Pixeldichte scharf bleiben.
8. Behalten Sie ein konsistentes Seitenverhältnis bei:
Stellen Sie sicher, dass Ihr Hintergrundbild für verschiedene Bildschirmgrößen das richtige Seitenverhältnis beibehält. Vermeiden Sie, das Bild zu dehnen oder zu verzerrn, indem Sie CSS-Eigenschaften wie background-size: cover verwenden, um das Bild automatisch an den Bildschirm anzupassen.
Teil 3. Zusätzliche Tipps zur Verbesserung der Qualität des Website-Hintergrunds
HitPaw FotorPea ist ein fortschrittliches Online-Tool, mit dem Sie die Auflösung und Qualität Ihrer Hintergrundbilder verbessern können. Es nutzt künstliche Intelligenz-Technologie, um die Klarheit und die Farbintensität Ihrer Bilder zu verbessern und sicherzustellen, dass sie für das Web optimiert sind.
Dieses Tool ist besonders nützlich, um die Schärfe von Bildern zu verbessern, Helligkeit und Kontrast einzustellen und kleine Korrekturen vorzunehmen, um Ihre Hintergrundbilder professioneller zu gestalten.
Schlüsselmerkmale von HitPaw FotorPea
HitPaw FotorPea - All-in-One- Fotobearbeitungstool für Win & Mac
Sicherheit Verifiziert. 212.820 Personen haben das Programm heruntergeladen.
- KI-gestützte Verbesserungen: Automatisch die Schärfe, den Kontrast und die Helligkeit verbessern, um klarere und farbenfrohere Bilder zu erhalten.
- Anpassung der Bildauflösung: Die Bildauflösung erhöhen, um die Klarheit zu verbessern, ideal für Hochauflösungsdisplays.
- Farbkorrektur: Das Farbgleichgewicht, die Sättigung und den Kontrast feinabstimmen, um das visuelle Erscheinungsbild zu verbessern.
- Verlustfreie Kompression: Die Dateigröße reduzieren, ohne die Bildqualität zu beeinträchtigen, ideal für schnell ladende Websites.
- Mehrere Dateiformate: Unterstützt JPEG, PNG, WebP und andere Formate für eine flexible Optimierung.
Sicher und verifiziert. 212.820 Menschen haben es heruntergeladen.
Schritte zur Verbesserung der Bildqualität
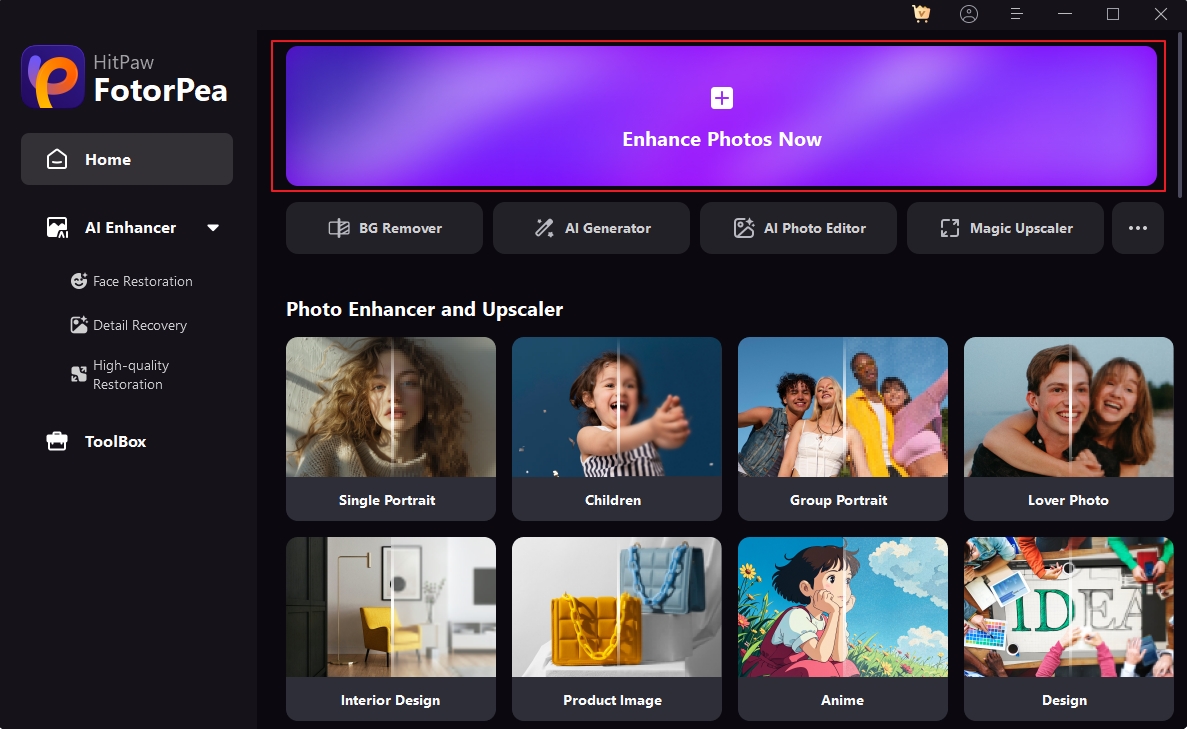
1. Besuch von HitPaw FotorPea:Öffnen Sie die Website HitPaw FotorPea in Ihrem Browser.
2. Hochladen des Bildes:Klicken Sie auf die Schaltfläche "Bild hochladen" und wählen Sie das Bild aus, das Sie verbessern möchten, auf Ihrem Gerät.

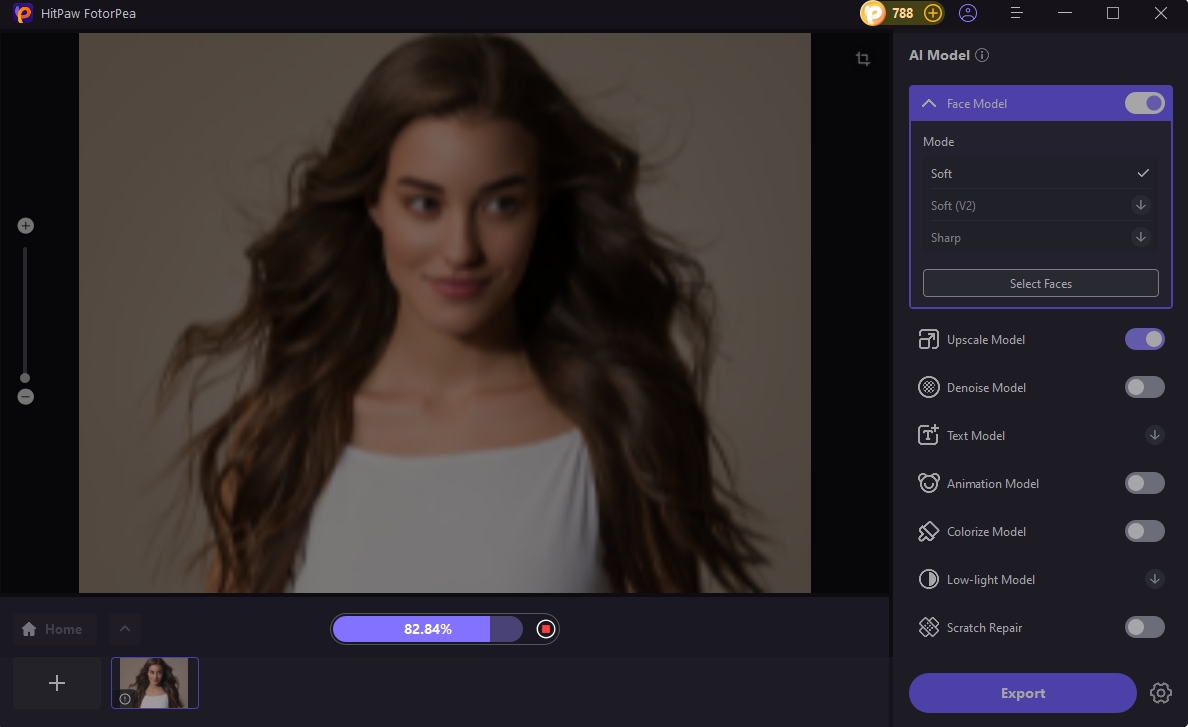
3. Anwenden von Verbesserungen:Verwenden Sie die künstliche Intelligenz-gestützten Tools, um die Schärfe, die Helligkeit, den Kontrast zu verbessern und die Bildauflösung nach Bedarf anzupassen.

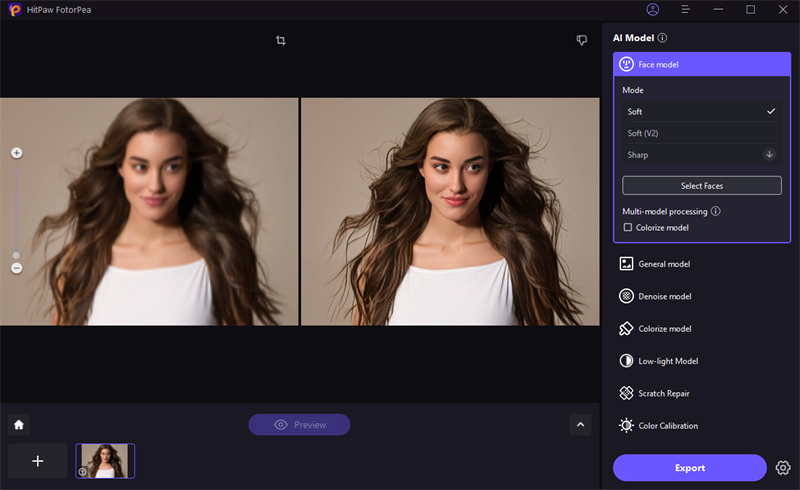
4. Vorschau der Änderungen:Prüfen Sie die Vorschau des verbesserten Bildes, um sicherzustellen, dass es Ihren visuellen Vorlieben entspricht.

5. Exportieren des Bildes:Wenn Sie mit den Ergebnissen zufrieden sind, klicken Sie auf "Herunterladen", um das optimierte Bild auf Ihrem Gerät zu speichern und es auf Ihrer Website zu verwenden.
Videoanleitung zum Erhöhen der Auflösung
Zusammenfassung
Um die optimale Qualität und Leistung sicherzustellen, ist die Auswahl der richtigen Auflösung für das Website-Hintergrundbild von entscheidender Bedeutung. Konzentrieren Sie sich auf die richtige Dateigröße und Auflösung für verschiedene Geräte und finden Sie ein Gleichgewicht zwischen Bildqualität und Ladegeschwindigkeit.
Tools wie HitPaw FotorPea können helfen, die Bildklarheit, -schärfe und -auflösung zu verbessern, ohne die Qualität zu verlieren. Indem die Bilder komprimiert und künstliche Intelligenz-gestützte Verbesserungen angewendet werden, optimiert HitPaw FotorPea Ihre Website-Hintergrundbilder für ein schnelleres und visuell ansprechendes Erlebnis.










 HitPaw VikPea
HitPaw VikPea HitPaw Univd
HitPaw Univd HitPaw VoicePea
HitPaw VoicePea 



Teilen zu:
Wählen Sie die Produktbewertung:
Joshua Hill
Chefredakteur
Ich bin seit über fünf Jahren als Freiberufler tätig. Es ist immer beeindruckend Wenn ich Neues entdecke Dinge und die neuesten Erkenntnisse, das beeindruckt mich immer wieder. Ich denke, das Leben ist grenzenlos.
Alle Artikel anzeigenEinen Kommentar hinterlassen
Eine Bewertung für HitPaw Artikel abgeben