Bilder optimieren: Schnellere Ladezeiten für Websites
Haben Sie sich jemals gefragt, warum einige Websites schneller laden als andere oder warum einige Bilder scharf und klar aussehen, während andere unscharf oder pixelig erscheinen? Das Geheimnis hinter der Geschwindigkeit und Klarheit von Bildern liegt in der Optimierung von Bildern für das Web. In dieser Anleitung führen wir Sie durch die Wichtigkeit der Bildoptimierung für Websites und geben Ihnen essentielle Tipps, um Ihre Bilder schneller zu laden, besser aussehen zu lassen und die Benutzererfahrung zu verbessern.

Teil 1. Was ist Bildoptimierung?
Bildoptimierung bezieht sich auf den Prozess, die Größe eines Bildes zu reduzieren, ohne die Qualität zu beeinträchtigen. Dadurch lädt das Bild schneller, während es weiterhin scharf und klar auf dem Bildschirm erscheint. Die richtigen Bildoptimierungsstrategien helfen, die Ladezeiten der Seite zu verkürzen, die Suchmaschinenoptimierung zu verbessern und eine bessere Benutzererfahrung zu gewährleisten. Das Komprimieren von Bildern für Websites ist eine der gängigsten Techniken, die bei diesem Prozess eingesetzt werden, um sicherzustellen, dass Ihre Bilder die Leistung Ihres Sites nicht beeinträchtigen.
Teil 2. Warum brauche ich Bildoptimierung?
- Schnelle Ladezeiten: Optimierte Bilder laden schneller, was entscheidend ist, um Ihre Besucher interessiert zu halten. Schnellere Seiten bedeuten niedrigere Abbruchraten und höhere Benutzerzufriedenheit und ermutigen die Menschen, mehr von Ihrer Website zu erkunden.
- Verbesserte Suchmaschinenoptimierung: Suchmaschinen belohnen Websites mit schneller Ladezeit mit besseren Rankings. Die richtige Bildoptimierung trägt zur schnelleren Ladezeit einer Seite bei und hilft, Ihre Suchmaschinenoptimierung zu verbessern. Da Google und andere Suchmaschinen auf die Benutzererfahrung setzen, können optimierte Bilder einen positiven Einfluss auf die Sichtbarkeit Ihrer Website haben.
- Verbesserte Benutzererfahrung: Niemand mag warten. Optimierte Bilder bieten eine reibungslose Browsererfahrung, was bedeutet, dass die Besucher weniger wahrscheinlich sind, Ihre Website aus Frustration zu verlassen. Je schneller Ihre Bilder laden, desto wahrscheinlicher ist es, dass die Benutzer bleiben, mit Ihrem Inhalt interagieren und zu Kunden oder Abonnenten werden.
Teil 3. 5 Beste Tipps, um Bilder für das Web zu optimieren
Das Optimieren von Bildern für Ihre Website mag zunächst kompliziert erscheinen, aber mit den richtigen Tools und Strategien ist es ziemlich einfach. Hier sind fünf der besten Möglichkeiten, um sicherzustellen, dass Ihre Bilder vollständig für das Web optimiert sind:
Tipp 1. Speichern Sie Bilder im richtigen Farbraum
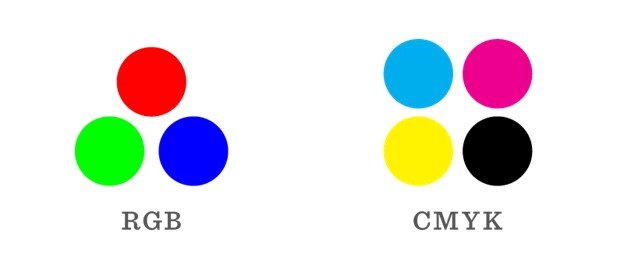
Die Wahl des richtigen Farbraums für Ihre Bilder kann eine entscheidende Rolle bei der Bildqualität und der Dateigröße spielen. Farbräume wie RGB (Rot, Grün, Blau) sind ideal für digitale Anzeigen, während CMYK (Cyan, Magenta, Gelb, Schwarz) normalerweise für den Druck verwendet wird. Indem Sie Bilder im entsprechenden Farbraum speichern, stellen Sie sicher, dass sie auf Bildschirmen korrekt angezeigt werden, ohne die Dateigröße unnötig zu erhöhen.

Das Verwenden des RGB-Farbraums für Webbilder sorgt für schnellere Ladezeiten und eine genauere Farbwiedergabe. Dieser kleine Schritt kann einen großen Unterschied bei der Verbesserung der Qualität und Leistung Ihrer Bilder machen.
Tipp 2. Komprimieren Sie die Bildgröße
Für die Verwendung im Web wird empfohlen, die Dateigröße von Bildern unter 2 MB (2048 KB) zu halten, um eine schnelle Seitenladezeit zu gewährleisten und gleichzeitig die Klarheit aufrechtzuerhalten. Die Bildqualität hängt von Faktoren wie der Dateigröße und den Komprimierungseinstellungen ab. Indem Sie eine Komprimierung von 70 - 80 % anwenden, können Sie in der Regel ein Gleichgewicht zwischen kleiner Dateigröße und guter visueller Qualität erreichen.
HitPaw Univd (HitPaw Video Converter) ist eine leistungsstarke Software, die nicht nur ermöglicht, Bilder zu komprimieren und zu skalieren, sondern auch die Bildkonvertierung unterstützt. Sie können die Dateigröße Ihrer Bilder reduzieren, ohne die Qualität zu beeinträchtigen, und so Ihre Website schneller laden lassen.
HitPaw Univd - All-in-one Video-Lösungen für Windows & Mac
Sicher verifiziert. 254.145 Personen haben es heruntergeladen.
- Schnelle Komprimierung: Komprimieren Sie Bilder schnell, ohne die Qualität zu beeinträchtigen.
- Unterstützung mehrerer Formate: JPEG, PNG, WebP, TIFF und mehr.
- Einfache Benutzeroberfläche: Einfach zu bedienen für Einsteiger und Profis.
- Benutzerdefinierte Einstellungen: Passen Sie das Komprimierungsverhältnis an spezifische Anforderungen an.
- Batch-Verarbeitung: Komprimieren Sie mehrere Bilder gleichzeitig.
Sicher verifiziert. 254.145 Personen haben es heruntergeladen.
Schritt-für-Schritt-Anleitung zum Komprimieren von Bildern
HitPaw Univd bietet eine einfache und effiziente Möglichkeit, Bilder für das Web zu komprimieren und dabei die optimale Qualität aufrechtzuerhalten. Hier ist eine Schritt-für-Schritt-Anleitung zur Verwendung der Bildkomprimierfunktion:
Schritt 1: Installieren und starten Sie HitPaw Univd
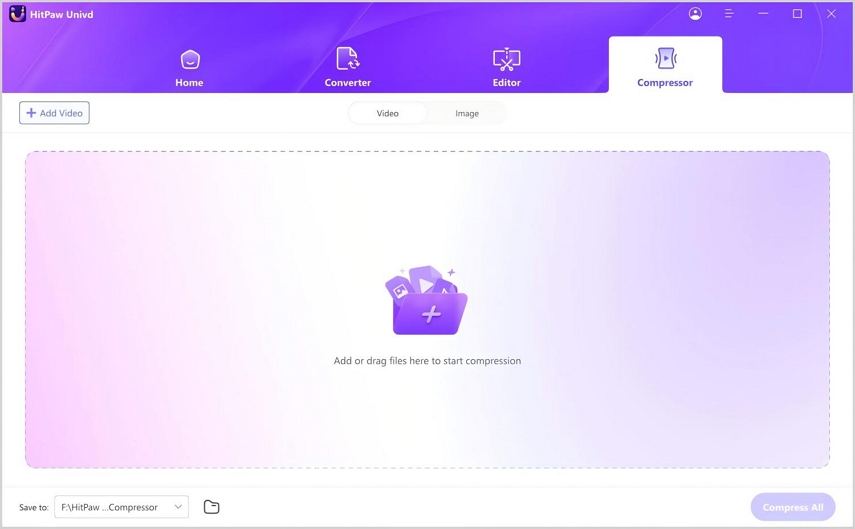
Zuerst laden Sie HitPaw Univd auf Ihrem Computer herunter und installieren es. Nachdem es installiert ist, öffnen Sie die Software und navigieren Sie zur Funktion Video/Bildkompressor im Abschnitt Werkzeugkasten.

Schritt 2: Fügen Sie Ihr Bild hinzu
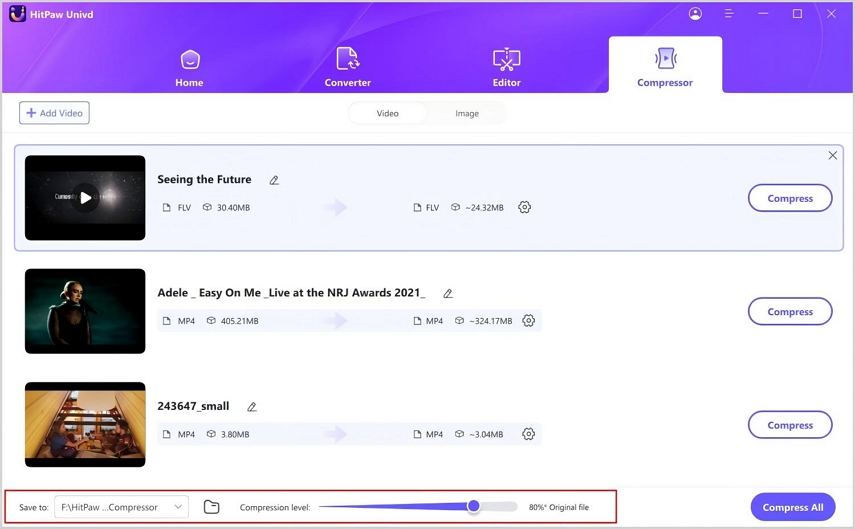
Als nächstes klicken Sie auf die Schaltfläche Bild hinzufügen, um das (die) Bild(er) hochzuladen, die Sie komprimieren möchten. Wenn erforderlich, können Sie mehrere Bilder gleichzeitig auswählen. Wenn Sie möchten, können Sie das Bild umbenennen, indem Sie auf das Stift-Icon neben der Datei klicken.

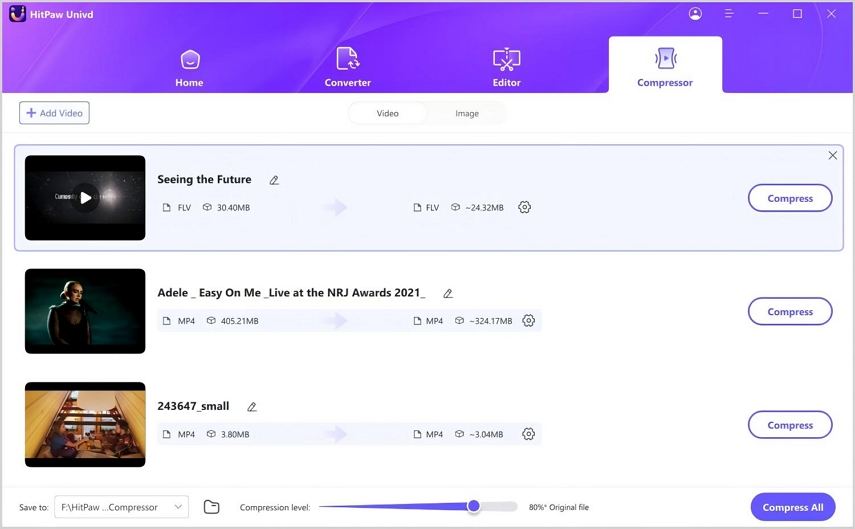
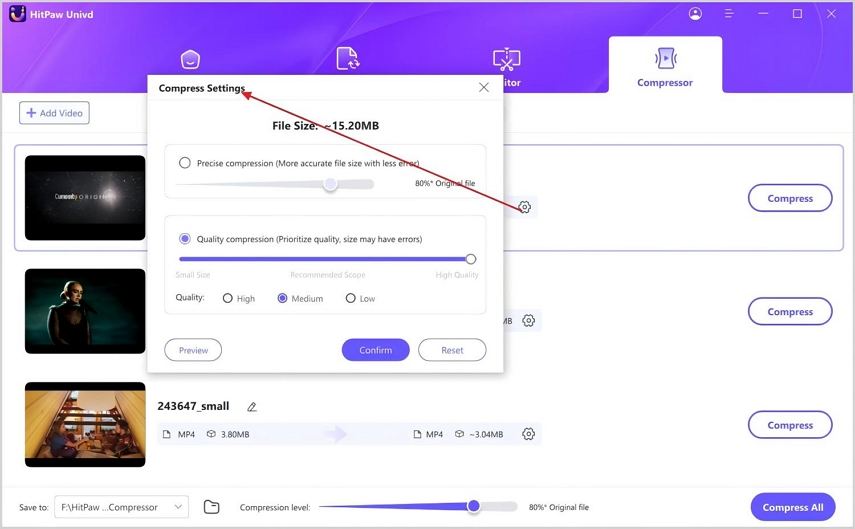
Schritt 3: Wählen Sie die Komprimierungseinstellungen aus
Klicken Sie auf das Zahnrad-Icon neben der Bilddatei, um die Komprimierungseinstellungen zu öffnen. Hier können Sie einen geeigneten Komprimierungsgrad und eine Qualität für das Bild auswählen. Wenn Sie die gleichen Komprimierungseinstellungen für alle Bilder in der Liste anwenden möchten, markieren Sie einfach die Option "Alle auf Liste anwenden". Dadurch wird sichergestellt, dass der gewählte Komprimierungsgrad auf jedes hinzugefügte Bild angewendet wird.

Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf die Bestätigungs-Schaltfläche, um Ihre Einstellungen zu speichern. Links unten sehen Sie die Option, den Komprimierungsgrad anzupassen - normalerweise wird ein mittlerer Komprimierungsgrad empfohlen, um ein Gleichgewicht zwischen Qualität und Dateigröße zu erreichen. Sie können auch die erwartete Größe der Bilder vor und nach der Komprimierung in der Dateiliste sehen.

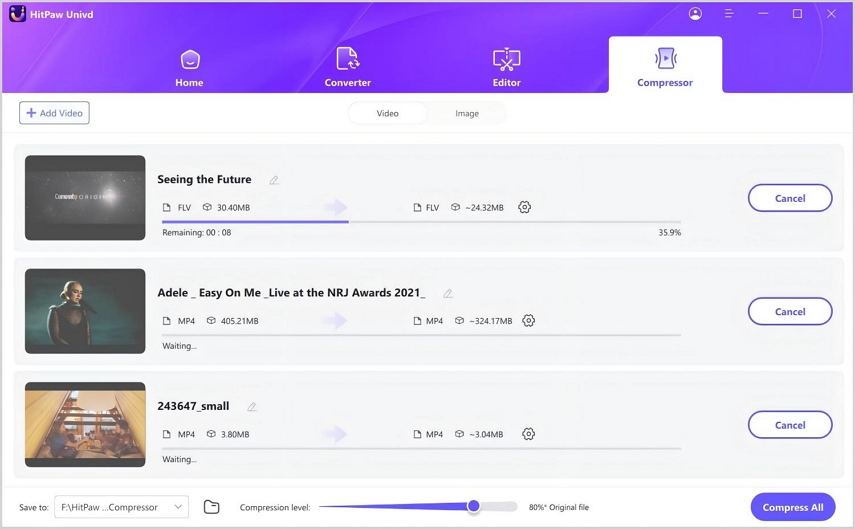
Schritt 4: Starten Sie die Komprimierung
Schließlich klicken Sie auf die Schaltfläche Komprimieren, um die Komprimierung des Bildes zu beginnen. Nachdem der Vorgang abgeschlossen ist, können Sie die komprimierten Bild(er) leicht aus dem Ausgabefordern zugreifen.

Tipp 3. Wählen Sie das richtige Dateiformat aus
Das Wählen des richtigen Dateiformats ist unerlässlich, um eine Balance zwischen Qualität und Dateigröße zu erreichen. Hier ist eine Zusammenfassung der gängigsten Dateiformate und wie sie die Leistung Ihrer Website beeinflussen.

1. JPG (JPEG)
JPEG ist eines der am häufigsten verwendeten Formate für Fotos und Bilder mit vielen Farben. Es bietet eine gute Balance zwischen hochwertiger Visualisierung und reduzierter Dateigröße, was es ideal für Bilder macht, die keine Transparenz benötigen.

Vorteile
- Hohe Qualität der Kompression mit minimalen Qualitätsverlusten.
- Kleinere Dateigröße, was es ideal für große Bilder macht.
- Weitgehend in allen Browsern unterstützt.
Nachteile
- Verlustbehaftete Kompression (bei der Kompression wird teilweise an der Qualität gespart).
- Nicht geeignet für Bilder mit Transparenz.
2. PNG
PNG ist perfekt für Bilder mit Transparenz oder Bilder, die einen höheren Detailgrad erfordern, wie Logos oder Illustrationen. Obwohl die Dateigröße im Vergleich zu JPEG möglicherweise größer ist, bleibt die Qualität einwandfrei.

Vorteile
- Hohe Qualität der Bilder ohne Datenverlust.
- Unterstützt Transparenz, was für Logos, Überlagerungen und Web-Elemente ideal ist.
- Sehr gut geeignet für Bilder mit Text und scharfen Kanten, die die Klarheit bewahren.
Nachteile
- Größere Dateigrößen im Vergleich zu JPEG, was die Ladezeiten beeinträchtigen kann.
- Nicht ideal für Fotografien oder Bilder mit vielen Farben.
3. GIF
GIF ist ein weit verbreitetes Format für Bilder mit begrenzter Farbpalette, Animationen und einfachen Grafiken. Es unterstützt Transparenz, hat jedoch eine Begrenzung auf 256 Farben, was es weniger geeignet für komplexe Bilder macht.
Vorteile
- Unterstützt Animationen, was es perfekt für einfache, sich wiederholende Videos oder Effekte macht.
- Sehr gut geeignet für einfache Grafiken und Illustrationen wie Buttons und Symbole.
- Kleinere Dateigrößen für einfache Bilder, was die Ladegeschwindigkeit von Websites verbessert.
Nachteile
- Begrenzt auf 256 Farben, was es ungeeignet für hochwertige Bilder oder detaillierte Fotografien macht.
- Nicht ideal für komplexe Bilder, die eine breite Farbpalette erfordern, wie Farbverläufe oder feine Texturen.
4. SVG
SVG (Skaliervable Vektorgrafiken) ist ein Vektorfeldformat, das ideal für die Verwendung im Web ist. Im Gegensatz zu Rasterbildern (JPEG, PNG) bestehen SVGs aus Linien, Formen und Text, was sie beliebig skalierbar macht, ohne die Qualität zu verlieren. Sie sind perfekt für Logos, Symbole und einfache Illustrationen.

Vorteile
- Skalierbar ohne Qualitätsverlust, ideal für responsives Web Design.
- Kleine Dateigrößen für einfache Grafiken und Illustrationen.
- Kann direkt im Code bearbeitet werden, was die Änderung erleichtert.
Nachteile
- Nicht geeignet für Fotografien oder Bilder mit komplexen Details.
- Kann erfordern fortgeschrittene technische Kenntnisse, um zu erstellen und zu optimieren im Vergleich zu anderen Formaten.
Tipp 4. Optimieren für Hochauflösende Bildschirme mit mehreren Bildgrößen
Mit der zunehmenden Bedeutung von Mobilgeräten als primäre Zugangsmöglichkeit zu digitalen Inhalten verfügen diese heute über Bildschirme mit einer viel höheren Auflösung als herkömmliche Desktop-Bildschirme. Diese Hochdichte-Bildschirme, oft als HiDPI, Retina oder hoch pixel-dicht (mehr als 200 Pixel pro Zoll oder PPI) bezeichnet, liefern lebendigere und detailliertere Visualisierungen.

Dagegen haben Desktop-Bildschirme normalerweise eine Auflösung von 72 PPI. Wenn ein 72-PPI-Bild auf einem Mobilgerät betrachtet wird, erscheint es weniger scharf als auf einem Desktop, da das Bild die erforderliche Pixeldichte fehlt, um der Klarheit hochauflösender Bildschirme zu entsprechen.
Um sicherzustellen, dass Bilder sowohl auf Mobilgeräten als auch auf Desktops scharf erscheinen, bieten Grafikdesign-Software wie Adobe Photoshop und Illustrator zwei Hauptoptionen:
- 1. Exportieren mit @2x oder @3x Auflösung:Diese Technik erzeugt Bildversionen, die 2x oder 3x der ursprünglichen Größe sind (d. h. 200 % oder 300 % der ursprünglichen Auflösung des Bildes). Auf Mobilgeräten wird der Browser automatisch die höher aufgelöste Version anzeigen, um sicherzustellen, dass das Bild klar bleibt, ohne das Layout zu stören.
- 2. Exportieren mit einer höheren Pixelauflösung:Eine andere Option besteht darin, die Auflösung zu erhöhen, z. B. das Bild mit 96 oder 150 PPI zu speichern. Während dies die Klarheit des Bildes auf hochauflösenden Bildschirmen verbessert, führt es auch aufgrund der zusätzlichen Pixel zu größeren Dateigrößen.
Tipp 5. Vergrößern der Dimensionen kleiner Bilder um 115 % für eine bessere Klarheit
Manchmal können kleinere Bilder pixelig oder unscharf erscheinen, insbesondere auf hochauflösenden Bildschirmen. Wenn Sie jemals versucht haben, ein kleines Bild zu vergrößern, nur um es unklar oder verschwommen zu sehen, wissen Sie, wie wichtig die Bildklarheit ist. Die Vergrößerung der Bilddimensionen um ca. 115 % kann die Klarheit verbessern und das Bild schärfer erscheinen lassen.
Dieses Verfahren funktioniert gut für Bilder, die eine hohe Qualität aufrechterhalten müssen, wie Produktbilder oder detaillierte Grafiken. Indem Sie das Bild leicht vergrößern, ermöglichen Sie es, dass mehr Pixel angezeigt werden, was die Schärfe des Bildes verbessert, insbesondere wenn es auf größeren Bildschirmen oder in Hochauflösungsformaten betrachtet wird.
Zusammenfassung
Indem Sie diese 5 Tipps befolgen, können Sie sicherstellen, dass die Bilder Ihrer Website für Leistung, Qualität und Geschwindigkeit optimiert sind. Denken Sie daran, Bilder für Websites zu komprimieren, das richtige Dateiformat auszuwählen und effiziente Tools wie HitPaw Univd zu verwenden, sind alle wesentliche Schritte, um sicherzustellen, dass Ihre Website optimal funktioniert.







 HitPaw VoicePea
HitPaw VoicePea  HitPaw VikPea
HitPaw VikPea HitPaw FotorPea
HitPaw FotorPea



Teilen zu:
Wählen Sie die Produktbewertung:
Joshua Hill
Chefredakteur
Ich bin seit über fünf Jahren als Freiberufler tätig. Es ist immer beeindruckend Wenn ich Neues entdecke Dinge und die neuesten Erkenntnisse, das beeindruckt mich immer wieder. Ich denke, das Leben ist grenzenlos.
Alle Artikel anzeigenEinen Kommentar hinterlassen
Eine Bewertung für HitPaw Artikel abgeben