WebP-Dateien in WordPress leer? Diese Lösungen helfen
WebP ist ein von Google entwickeltes Bildformat, das hochwertige Bilder in einem viel kleineren Dateigröße bietet. Es ist daher bei allen WordPress - Benutzern beliebt geworden, die ihre Websites verbessern und sicherstellen möchten, dass sie schneller laden, um den SEO - Anforderungen zu entsprechen. Dies erzeugt jedoch das irritierende Problem, dass WebP - Dateien verloren gehen oder nicht geladen werden können. In dieser Anleitung wird es um die leeren WebP - Dateien in WordPress gehen, die häufigsten Ursachen für leere Dateien in WordPress werden diskutiert und es wird Schritt für Schritt gezeigt, wie man dieses Problem löst.
Teil 1: Verständnis des WebP - Formats in WordPress
WebP ist ein relativ neues Bildformat, das sowohl verlustbehaftete als auch verlustfreie Kompression unterstützt. Es ermöglicht es WordPress - Benutzern, Bilder mit kleineren Dateigrößen zu optimieren, während die Ausgabe von hoher Qualität beibehalten wird, auch wenn WebP - Dateien zunächst leer erscheinen. Es spart sowohl Bandbreite, wenn Sie ein WordPress - Benutzer sind, als auch lässt es die Seiten schneller laden.
Wichtige Vorteile von WebP in WordPress
- Bessere Seitenladezeiten: Die Reduzierung der Bildgröße führt zu kürzeren Seitenladezeiten und verbessert somit sowohl die Kundenzufriedenheit als auch die Suchergebnisse.
- Reduzierter Bandbreitenverbrauch: Es ist nützlich, dass Bilder komprimiert werden können, ohne dass die Qualität verschlechtert wird, und daher weniger Serverraum genutzt wird.
- Verbesserte Benutzerinteraktion: Schnell ladende Websites haben eine niedrigere Abwanderungsrate und höhere Konversionsraten.
Teil 2: Häufigste Ursachen für leere WebP - Dateien in WordPress
Unkompatible Server - Einstellungen
Der häufigste Grund für leere WebP - Dateien in WordPress sind unkompatible Serverkonfigurationen. Das WebP - Format muss von den Servern mithilfe des richtigen image/webp MIME - Typs erkannt und verarbeitet werden. Wenn dies nicht der Fall ist, können Browser die WebP - Bilder auf einer Website nicht anzeigen. Darüber hinaus können veraltete Serversoftware, ältere Versionen von Apache oder NGINX, manchmal nicht die erforderliche Kapazität haben, um WordPress - WebP - Dateien zu verarbeiten, sodass sie leer erscheinen.
Falsche Dateiberechtigungen
Ein weiterer häufiger Grund für leere WebP - Dateien sind schlechte Dateiberechtigungen. Wenn die WordPress - Installation aufgrund ungeeigneter Berechtigungen auf WebP - Bilder nicht zugreifen kann, werden die Dateien nicht richtig gerendert. Dies kann auf fehlerhafte Dateiberechtigungen oder ungeeignete Serverbesitzverhältnisse zurückgeführt werden.
Probleme mit Plugins oder Themen
Konflikte mit Plugins oder Themen können ebenfalls zu leeren WebP - Dateien führen. Caching - Plugins können beispielsweise unvollständige Versionen von WebP - Bildern liefern, und daher erscheinen sie leer. Ebenso können Bildoptimierungsplugins WebP - Dateien unbeabsichtigt während des Komprimierungsprozesses beschädigen.
Themen, die WordPress - WebP - Dateien nicht unterstützen, können dazu führen, dass sie leer erscheinen, insbesondere wenn sie alte oder benutzerdefinierte Bildverarbeitungs - Methoden verwenden.
WebP wird von WordPress nicht unterstützt (ältere Versionen)
Wenn Ihre WordPress - Version älter als 5.8 ist, steht keine native Unterstützung für WebP zur Verfügung. In solchen Fällen beruht die Implementierung von WebP auf Drittanbieter - Plugins oder manuellen Konfigurationen, was bei WordPress - WebP - Uploads zu Fehlern oder Inkompatibilitäten führen kann. Leere Bilder sind ein häufiges Symptom für nicht unterstützte WordPress - WebP - Dateien.
Teil 3: Beheben von WebP - Upload - Problemen in WordPress
1. Installieren und Konfigurieren von WebP - Plugins für die richtige Unterstützung
WebP - Bilder bieten eine erhebliche Reduzierung der Dateigröße ohne Qualitätsverlust, was sie ideal für moderne Websites macht. Eine Lösung besteht darin, auf dedizierte Plugins wie WebP Converter for Media zurückzugreifen. Hier ist, wie Sie es einrichten:
Schritt 1:Installieren Sie das Plugin aus dem WordPress - Plugin - Repository.

Schritt 2:Aktivieren Sie das Plugin und navigieren Sie zu seinen Einstellungen.

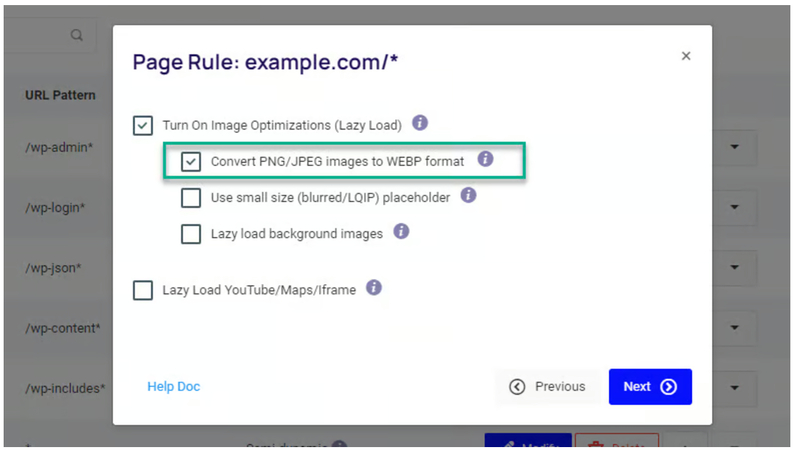
Schritt 3:Aktivieren Sie die automatische WebP - Konvertierung für neu hochgeladene Bilder.
Schritt 4:Konfigurieren Sie die Fallback - Einstellungen, um JPEG/PNG - Bilder für nicht unterstützte Browser anzuzeigen.

Schritt 5:Speichern Sie die Einstellungen und testen Sie, indem Sie ein WebP - Bild hochladen, um die Kompatibilität sicherzustellen.
2. Manuelle Konfiguration der.htaccess - Datei für WebP - Unterstützung
Wenn Plugins keine Option sind, können manuelle Anpassungen an der.htaccess - Datei helfen, um WordPress - WebP - Dateien sichtbar zu machen.
- Suchen Sie die.htaccess - Datei: Verwenden Sie einen FTP - Client oder den Dateimanager Ihres Hosting - cPanel, um auf das Stammverzeichnis Ihrer WordPress - Installation zuzugreifen.
- Fügen Sie den notwendigen Code hinzu: Fügen Sie folgenden Code am Ende Ihrer.htaccess - Datei ein:
"
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule ^(.*)\.(jpe?g|png)$ $1.$2.webp [T=image/webp,E=accept:1] - Speichern und Hochladen: Speichern Sie die Änderungen und laden Sie die Datei erneut hoch, wenn Sie FTP verwenden.
Diese Konfiguration liefert WebP - Bilder an Browser, die sie unterstützen, und bietet gleichzeitig Fallback - Optionen für andere.
3. Testen des Bilduploads nach den Anpassungen
Das Testen gewährleistet, dass die Änderungen wie erwartet funktionieren:
- Upload - Test:Laden Sie ein WebP - Bild mithilfe des WordPress - Medien - Uploaders hoch.
- Anzeige prüfen: Betrachten Sie das Bild auf verschiedenen Geräten und Browsern, um sicherzustellen, dass es richtig gerendert wird.
- Browserkompatibilitätsprüfung: Verwenden Sie Tools wie BrowserStack, um Ihre Website in verschiedenen Umgebungen zu testen und die richtige Unterstützung für WordPress - WebP - Dateien sicherzustellen.
Teil 4: Zusätzlicher Tipp - Verwenden von HitPaw Univd (HitPaw Video Converter) zur Umwandlung von WebP in JPEG/PNG
WebP - Bilder sind effizient und modern, können jedoch in einigen Plattformen oder älteren Systemen Kompatibilitätsprobleme verursachen. In solchen Fällen ist es notwendig, WebP - Bilder in allgemein akzeptiertere Formate wie JPEG oder PNG umzuwandeln. HitPaw Univd macht dies dank seiner intuitiven Benutzeroberfläche und leistungsstarken Umwandlungsfunktionen einfach. Wenn Sie eine WordPress - Website verwalten und mit leeren WebP - Bildern konfrontiert sind, ist die Lösung des Problems einfach und gewährleistet, dass Ihre Bilder richtig angezeigt werden, was es einfacher macht, mit Kompatibilitätsproblemen umzugehen.
Wichtige Funktionen von HitPaw Univd
HitPaw Univd - All-in-one Video - Lösungen für Windows & Mac
Sicher und verifiziert. 254.145 Menschen haben es heruntergeladen.
- Batch - Umwandlung: Konvertieren Sie eine Anzahl von WebP - Bildern gleichzeitig in entweder JPEG - oder PNG - Formate, um Zeit und Mühe zu sparen.
- Hochqualitative Ausgabe: Behält die hochqualitative Ausgabe bei und vermeidet zu großen Verlust, was die Schärfe und Helligkeit Ihres eingegebenen WebP - Bilds nicht reduziert.
- Benutzerfreundliche Gestaltung: Die intuitive Benutzeroberfläche ermöglicht es jedem, Dateien einfach umzuwandeln, ohne dass technische Kenntnisse erforderlich sind.
- Unterstützung mehrerer Formate: Unterstützt die Umwandlung von WebP in JPEG und PNG für eine bessere Kompatibilität.
- Multi - Plattformkompatibilität: Kompatibel mit sowohl Windows als auch macOS und erfüllt somit alle Benutzeranforderungen.
Sicher und verifiziert. 254.145 Menschen haben es heruntergeladen.
Leichte Schritte zum Verwenden von HitPaw Univd für die WebP - Umwandlung
Schritt 1:Öffnen Sie HitPaw Univd, gehen Sie zum Bereich Werkzeugkasten und wählen Sie die Funktion Bildkonverter aus. Importieren Sie Ihre WebP - Bilder, um zu beginnen.

Schritt 2:Vorschauen Sie auf Ihre importierten Bilder, indem Sie auf jedes einzelne klicken. Fügen Sie zusätzliche Bilder hinzu oder löschen Sie vorhandene, wenn nötig.

-
Schritt 3: Legen Sie das gewünschte Ausgabeformat (JPG, PNG, WEBP, BMP, TIFF oder JPEG) fest und wählen Sie den Ordner aus, in dem die konvertierten Dateien gespeichert werden sollen.

-
Schritt 4: Klicken Sie auf die Schaltfläche "Alles konvertieren", um alle Bilder zu verarbeiten und in Ihrem gewählten Format zu speichern.

Teil 5. Häufig gestellte Fragen zu leeren WebP-Dateien in WordPress
Q1. Warum erscheinen meine WebP-Bilder im WordPress-Bibliothek leer?
A1. WebP-Bilder erscheinen in WordPress leer, wenn Ihr Server keine richtige MIME-Typ-Unterstützung bietet oder wenn ein Theme/Plugin WebP nicht unterstützt. Beheben Sie das, indem Sie die Serverunterstützung sicherstellen und das WebP Converter for Media-Plugin installieren.
Q2. Gibt es Plugins, um das Uploadproblem von WebP-Bildern in WordPress zu beheben?
A2. Ja, beispielsweise konvertieren Media WebP Converter oder Imagify automatisch Bilder im WebP-Format und gewährleisten Fallback-Optionen für nicht kompatible Browser.
Q3. Kann Univd von Ihnen WebP-Bilder konvertieren, wenn sie leer erscheinen?
A3. Auf jeden Fall. Wenn Ihre WebP-Bilder nicht funktionieren, können Sie diese Bilder schnell in allgemein akzeptiertere Formate wie JPEG und PNG in Univd konvertieren, um Kompatibilitätsprobleme zu vermeiden.
Zusammenfassung
Das Beheben von WebP-Upload-Problemen in WordPress ist wichtig, um die Leistung und Kompatibilität einer Website aufrechtzuerhalten. Sie können leere WebP-Dateien in WordPress einfach mit Plugins wie WebP Converter for Media behandeln, manuell die.htaccess-Datei einrichten oder ein Tool wie Univd verwenden. Wenn Sie eine einfache Konvertierung wünschen, können Sie sich für HitPaw Univd entscheiden und sicherstellen, dass Bilder auf allen Geräten zugänglich und visuell ansprechend bleiben.














 HitPaw VoicePea
HitPaw VoicePea  HitPaw VikPea
HitPaw VikPea HitPaw FotorPea
HitPaw FotorPea



Teilen zu:
Wählen Sie die Produktbewertung:
Joshua Hill
Chefredakteur
Ich bin seit über fünf Jahren als Freiberufler tätig. Es ist immer beeindruckend Wenn ich Neues entdecke Dinge und die neuesten Erkenntnisse, das beeindruckt mich immer wieder. Ich denke, das Leben ist grenzenlos.
Alle Artikel anzeigenEinen Kommentar hinterlassen
Eine Bewertung für HitPaw Artikel abgeben